絶対中央配置のCSSの続き
- 公開日
- タグ
- CSS
前記事のデモで、サイズ指定をしないインライン要素の絶対中央配置で、四辺の値を%指定にすると、ブラウザによって縦方向の位置取りが違うことに気づいたので、せっかくなのでもうちょっと検証してみた。
インライン要素の絶対中央配置
<div class="wrap2">
<span class="target2">インライン要素</span>
</div>
.wrap2 {
width: 100%;
height: 300px;
position: relative;
overflow: hidden;
}
.target2 {
margin: -25%;
position: absolute;
top: 50%;
bottom: 50%;
left: 50%;
right: 50%;
}
span.target2 はサイズが固定されていないインライン要素だ。インライン要素でも position:absolute; top:0; bottom:0; left:0; right 0; margin:auto; を指定すると、親要素いっぱいに要素が拡張されてビタビタになるのは前回のデモの通り。で、四辺からの距離を 50% とし、その半分の値(25%)をネガティブマージンで指定すると、たぶん中央になるんじゃないの、と思ってやったのが前回デモのおまけ1の上記スニペット。
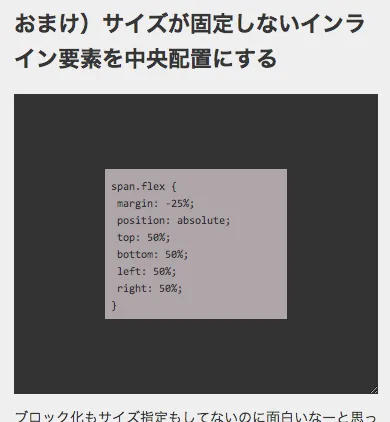
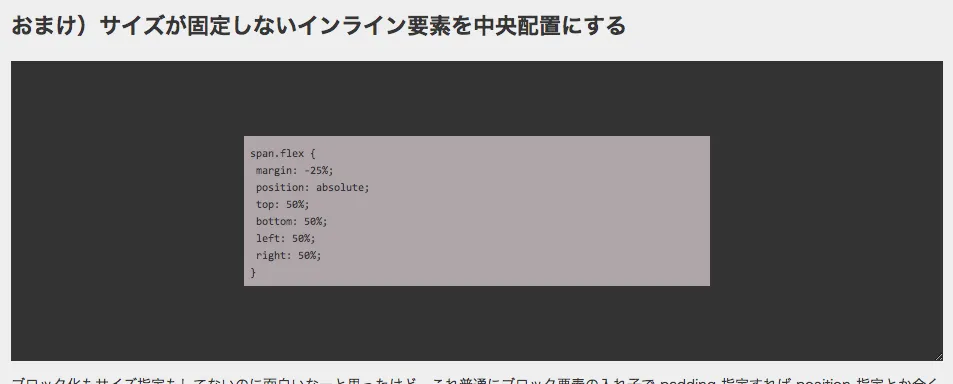
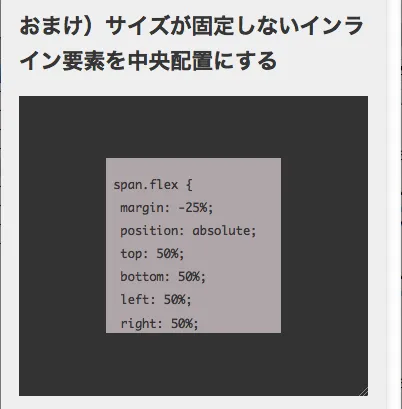
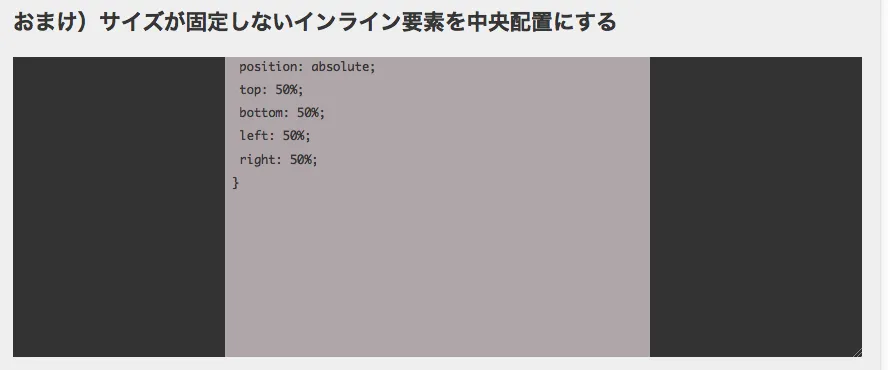
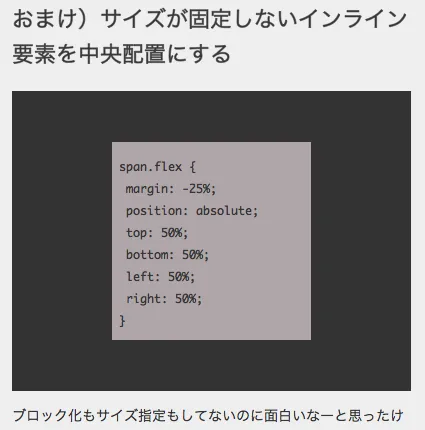
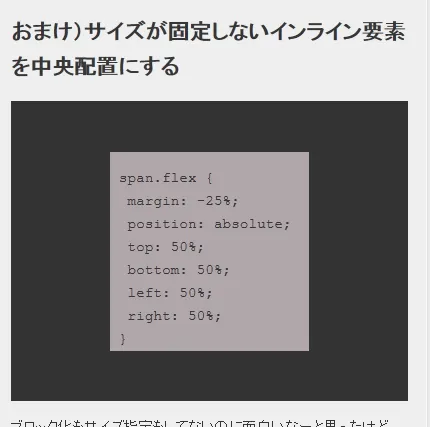
ブラウザ別のスクリーンショット


Google Chrome では縦方向の位置取りはイメージ通りになっています。.wrap2 の上辺と下辺からの距離と span.target2 の高さが*25%-50%-25%*になっている。
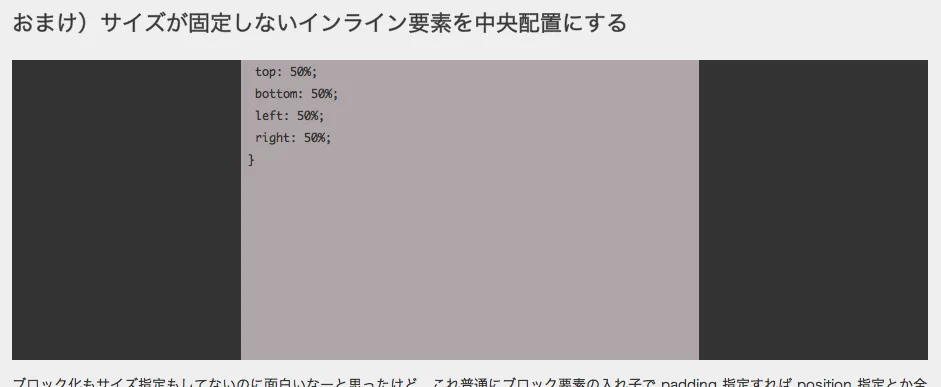
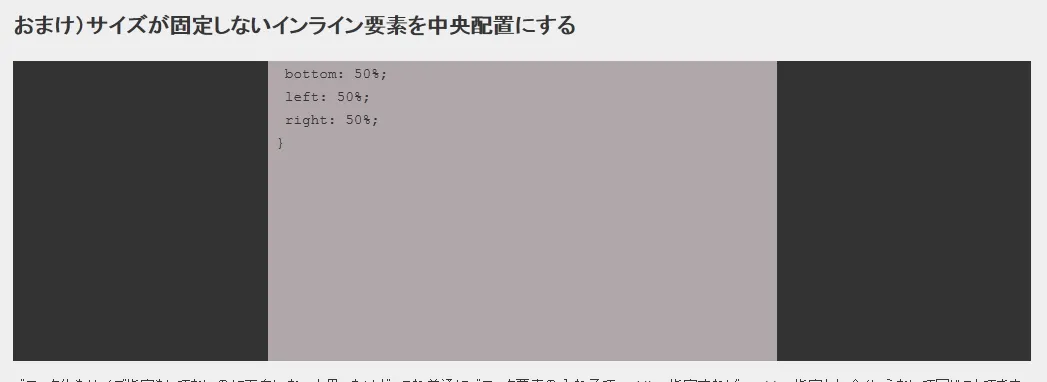
ところが、Chrome 以外のブラウザだと幅が広い時に上下方向の位置取りがおかしくなる。






見ての通り、Firefox, Opera, IE9 ではブラウザの表示幅が広いと上下方向にもボックスが拡張してしまう。幅が狭い状態から少しずつウィンドウを広げていくと、span.target2 は正方形を保って拡縮されるのがわかる。この正方形のレンダリングは何に由来しているだろう?(対応ブラウザでのみ確認)
よくわかんないんですけど
個人的には Chrome のレンダリングが自然だと感じる。Chrome 以外が同じ表示なので、どっちが仕様にそっているのかよくわからない。とりあえずはサイズを明示しないならインライン要素をこの方法で絶対中央配置にするのはやめたほうがよさそうだ。そもそもインライン要素を絶対中央配置したいニーズがあるのか疑問ではある。