カスタムドメインのサブドメインにNetlifyでデプロイする
- 公開日
- タグ
- Netlify
ヤッホー久しぶり!
もうね、Netlify のなんと便利なことか。プルリクのブランチをサブドメインにデプロイしてくれるのが最高すぎる。知ってた人もっと早く教えて欲しかった。もはや受託魔族の確認サーバーは全て Netlify でもいいくらいだ。みんなも Netlify 使お。
2019 年も残すところ 62 日を切ってるというわけで、dskd もスッと Netlify デプロイに移行した。これまではどうしていたかと言うと、ヘテムルのレンタルサーバーに SSH ログインし、サーバー上でブログのリポジトリを git clone しておき、GitHub の WebHook でリポジトリへの push をフックして git pull させていた。
ブログ本体は GitHub に、WebHook の設定画面も GitHub に、フックを飛ばして git pull させるファイルはヘテムルの僕が設定した専用ディレクトリにあり、なんかあちこちに不可欠なものがあるのが嫌だった。
この手法にしたのは 2,3 年くらい前だけど、ヘテムルには 9 年間お世話になっていたのでそれなりに愛着はあった。でもね、レンタルサーバー代がね、高くもないけど安くもなくて……。これを浮かせて仮面ライダーのおもちゃに回したいなってね思ってしまったんだよね。なりたいじゃん、仮面ライダーに。
GitHub Pages でもよかったのかもしれないけど、 /docs をコミットするのがあんまり今風じゃないように思えた。Git で管理したいのはソースファイルであってビルドファイルじゃあない。ビルドファイルはソースファイルの写像だからいつでも復元できるんだよなぁみたいなアレがあった。そんなわけで dskd も Netlify に移行したのだった。
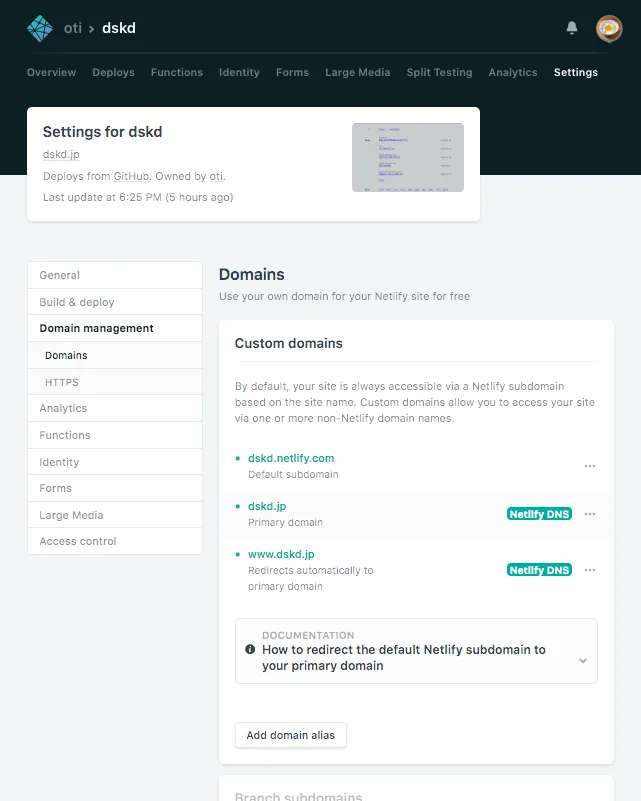
で、表題。「カスタムドメインのサブドメインに Netlify でデプロイする」は、例えば dskd.jp というドメインを取得していて、それはそれで Netlify の DNS 設定が済んでいるものとして、その上で別のリポジトリを sample.dskd.jp としてデプロイしたい場合の話だ。
結論から言うと下記の手順で秒でできる。
- 何かのリポジトリを Netlify の「New site from Git」でサイト登録し、「Settings」→「Domain manegement」→「Custom domains」で、メインのドメイン(dskd.jp)を設定し、DNS を設定しておく
- サブドメインにデプロイしたいリポジトリを Netlify でサイトに追加する
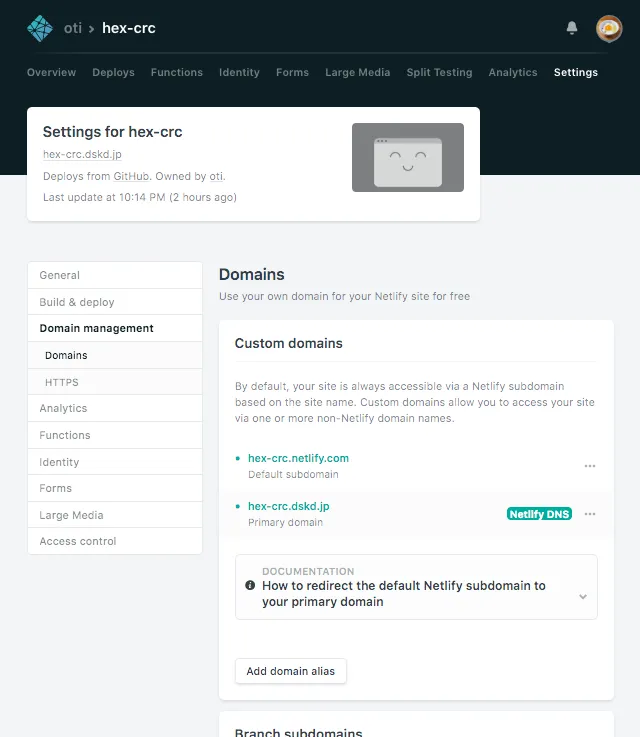
- Netlify でそのサイトの Custom domains にサブドメインつきのアドレスを指定する(sample.dskd.jp)
以上だ。この手順において、メインのドメインはサブドメインについては関心がなく、サブドメインにリダイレクトする処理などは一切設定しない。
DNS の設定については、ドメインを管理しているサービスごとに設定が異なるが、まぁおおむね DNS のアドレスをいくつか入力する程度の手間だ。
先日公開した HEX Contrast Ratio Calcurator もこの手順でhex-crc.dskd.jp と言うサブドメインに構築した。先述の通り、本ブログ側には hex-crc サブドメインの設定は何もしていない。


みんなも使お!
今までありがとうヘテムル、これからよろしくな Netlify!