次へ前ヘのボタンのどっちがどっちなのか試させないデザイン
- 公開日
- タグ
- diary
たまにはデザインのことを。
ネットしてるとフォトギャラリーがスライドで作られているのをよく見る。写真だけでなくアイコンとテキストなど、フィーチャーコンテンツへのリンク集なんかをコンパクトなスライドにして実装されているものもわりとよく目にする。あれ系の UI で、前後へスライドするボタンのどっちを押すとどっちに動くのかって、パッと見ですぐにはわからないことが多い。
以下のような感じのスライダーでよく起こる。
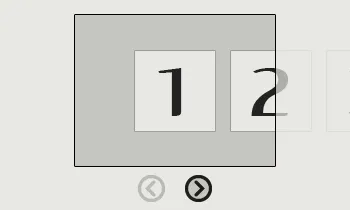
![[2]のコンテンツを見たいとき、どっちのボタンを押せばいい?](/image/stated-slider/01.webp)
初期状態で左右がクリッカブルだととにかく迷う。なので以下のようにして欲しい。

機能するボタンとくらべて半透明にしたりグレーアウトしたりしてコントラストを下げる。これならボタンが機能はあるけど動作は現状しないというのがわかる。

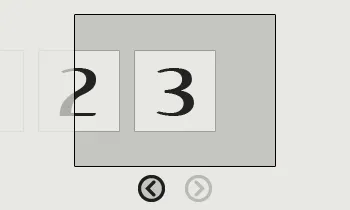
[3]まで行ったら disable と enable が切り替わる。

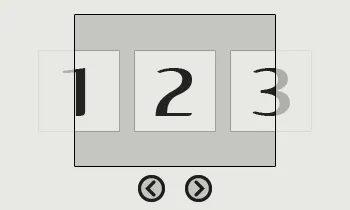
[2]にフォーカスすると左側のボタンが enable になるので、当然こう変わるようにする。初期表示はスライダーの前後にコンテンツがあるような状態からはじめなければ、操作の文脈でどっちのボタンでどっちにスライドされるのかは覚えていられる。
ボタンに活性か不活性かの状態を持たせるのはどんどんやっていきたい。
画像には片山英樹氏作のフォント「COM4t Rouder Regular」を使わせてもらった。素敵なフォント!