columnプロパティが特定の状況でおかしくなる
- 公開日
- タグ
- Advent Calendar
- CSS
CSS 珍百景 Advent Calendar 2014の 12 日目。
colunm プロパティを使った時にいくつかのブラウザで内容物の break がおかしくなる。デモは JSFiddle においた。
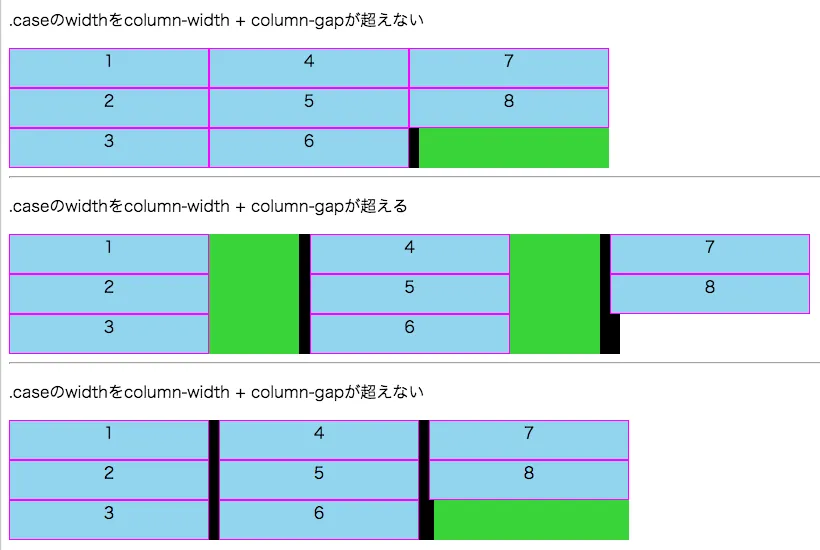
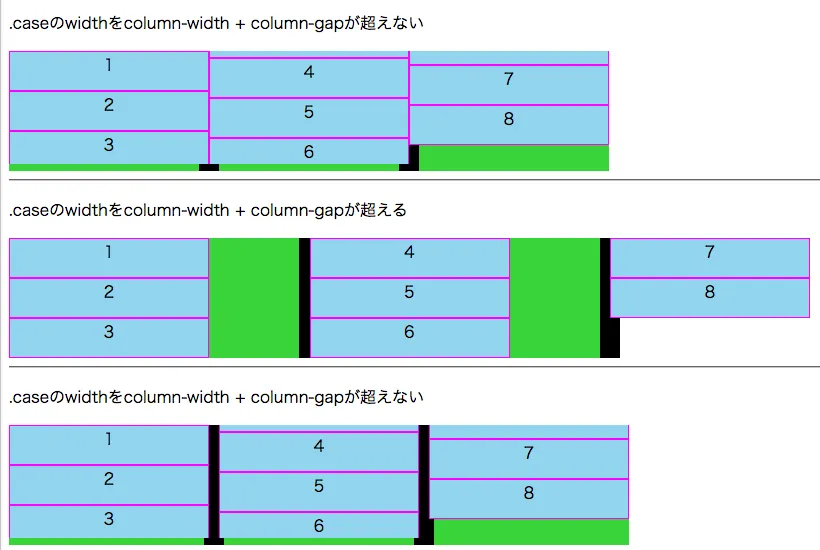
で、このデモは .item が3つごとの3カラムに別れて表示される想定でスタイルしている。この HTML だと float ではこういう表現はできないし、position でやるのは面倒なだけなので column プロパティ最高だなと思っていた。PC 版の Google Chrome 39 系と iOS 7 系の Mobile Safari は期待どおりで問題ない。.case の高さを目一杯使って .item がきちんと収まっている。

しかし Firefox 34 や IE11 では .case の高さが .item 3つ分より足りないような挙動になり、 .item の一部が break されて次のカラムにめり込んでいる。 .case に指定した背景色の limegrean が出ているように、別に .case 自体の高さが小さくなったわけではない。にも関わらず、 .item の一部が次のカラムに break している。さらに不可解なのは中段のデモで、column-width と column-gap の合計が .case の幅を超えると .item 3つ分の高さがぴったり収まり、一部が break されるようなことはなくなるというところ。

column-width と column-gap の合計が .case を超えた時に、column-rule(黒い帯)の表示位置が変になるのも面白い現象ではある。仕様ではカラム間のちょうど中央に配置されるはずだ。
ややこしいことに、iOS 版の Google Chrome 39.0.2171.50 で見ると iOS 7.1.2 では期待通りに表示できるが、iOS 8.1.1 では .item の一部が break されてしまう。同じバージョンのブラウザでプラットフォーム別にこういうことが起こるのはちょっと困る(Android OS は怖くて見ていない)。表示の状況をまとめると以下の通りとなる。
| Mac | Window | |
|---|---|---|
| Chrome 39.0.2171.71 | ○ | ○ |
| Chrome 41.0.2241.0 canary | ○ | ○ |
| Firefox 34 | ☓ | ☓ |
| Firefox 37.0a1 Nightly | ☓ | ☓ |
| Internet Explorer 11 | - | ☓ |
| iOS 7.1.2 | iOS 8.1.1 | |
|---|---|---|
| Mobile Safari | ○ | ☓ |
| Chrome 39.0.271.50 | ○ | ☓ |
IE12 Platform Preview でどうなっているか気になるけど、CSS Multi-column Layout Moduleは全然動いてないので期待はできなそう。それに、column をまたいだ時の内包物の break 指定は break-after, break-before, break-inside というプロパティで指定できるかと思いきや、これらのプロパティの対応メディアは pagedだった。
なので visual グループの screen メディアでは使えない。Editor's Draft ではメディアが visual に変わっているので、このまま行けば break-* プロパティで対応していくようになるのかもしれない。
だけどそもそも高さが十分にあるはずなのに break されてしまうというバグなので、仕様うんぬんじゃなく column なボックスのレンダリングの問題な気がする。なのでブラウザ頑張れ。
業務ではこの表示をクロスブラウザにできず、結局 column ごとに div を作りそれを float させて対応した。.item の数が直近のユーザーの操作によって変動するので、合計値から column 数と幅だけ算出すれば簡単だなと思ったのだけど、つらい結果になった。
column こわい。