Google Chrome 40でreversed属性のついたol要素のカウンターがおかしい
- 公開日
- タグ
- HTML
※2015/3/3 追記あり
別にバグ報告ブログをやっているつもりはないのだけどたまたま見つけたので記事にする。
HTML5 では ol 要素に reversed 属性をつけるとリストが降順のものとして意味づけられ、list-item のカウンターの数値が逆順で表示されるようになる。
この「reversed のついた ol」が中にさらにリストを持つとき(入れ子リストのとき)、Google Chrome 40 でカウンターの表示がおかしくなるバグに気づいた。言葉で説明すると、入れ子にしている li の個数も全て合計した数値で降順にカウンターが表示されるというもの。わかりづらい。
問題のマークアップはこう。
<ol reversed>
<li>快晴</li>
<li>
晴れ
<ol reversed>
<li>薄曇</li>
<li>
曇り
<ol>
<li>煙霧</li>
<li>砂塵嵐</li>
<li>地吹雪</li>
</ol>
</li>
<li>霧</li>
<li>霧雨</li>
</ol>
</li>
<li>
雨
<ol>
<li>みぞれ</li>
<li>雪</li>
<li>霰</li>
<li>ひょう</li>
</ol>
</li>
<li>雷</li>
</ol>
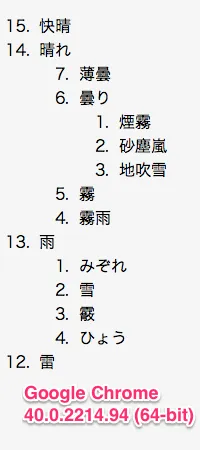
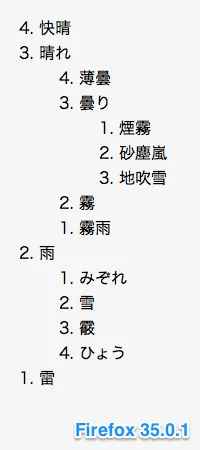
Google Chrome 40.0.2214.94 (64-bit)と Firefox 35.0.1 で表示したスクリーンショットを以下に載せる。


Chrome では一番親の ol のカウンターが 15 から始まり 12 で終わっている。Firefox だと一番親の ol のカウンターは上から 4,3,2,1 となっている。15 は親の ol 要素の中の全ての li 要素の合計数だ。li をどこかに増やすとその分カウンターの数値も増える。
他のブラウザでは見ていないが、reversed がついていない通常の昇順リストで考えれば、一番親の ol のカウンターが 12 から始まって 15 で終わっていたらおかしいのだから、やはり入れ子分の li は数えずに同階層の li の個数分だけがカウンターの数値になるのが正しい表示だと思う。
HTML5 の reversed 属性をもつ ol の仕様(日本語訳)を見てみたけど入れ子した時のカウンターについての記述は特にないようだ。入れ子にしている ol を ul に変えたりしてもかわらなかった。とにかく reversed を持つ ol に入れ子リストがあると Google Chrome 40 でおかしくなる。42.0.2306.0 canary でも同様の現象が確認できた。
一般的なウェブ制作ではリスト要素のカウンターやリストマーカーをそのまま使うことはあまりないし、さらに reversed をつけた ol の入れ子でリストを含むとなると巷での再現性はさらに下がるだろう。カウンターも list-style-type: none; にしてしまっている場合がほとんどだと思う。印刷用 CSS で list-item のカウンターをノーマライズして初めて露見する程度だろうか。Chrome 限定のバグっぽいので今後も気にする必要は出てこない気がする。
zoom のバグのように発生条件がレアなものは修正されずに長い間放置されてもおかしくないが、Chromium Project の issue から探したらバグレポートはちゃんとあった。2014 年 11 月 11 日にレポートがあり、当時の Chrome 41 と Chrome 38 で再現可能だったようだ。ステータスは今年の 1 月 6 日で fixed になっている。
ちなみに先のイシューではこのサンプル HTML がリンクされていた。Chrome でみてもらえば、上記のスクリーンショットのようにカウンターがおかしいのを確認できる。reversed がつくだけでこうなってしまうんだからブラウザも大変なんだなと思った。
※2015/3/3 追記。Google Chrome 43 canary が公開されたので確認したところ、バグは修正されていた。めでたしめでたし。
