280blockerはiOS Safariにユーザースタイルを追加する
- 公開日
- タグ
- CSS
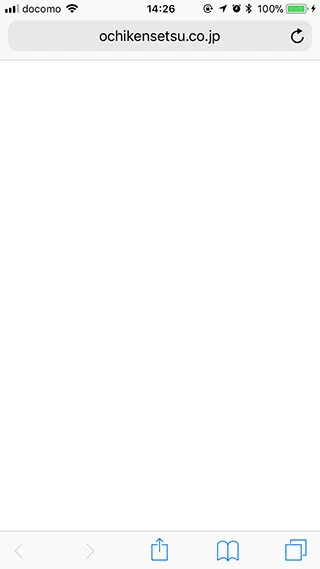
ハンドルネームつながりで越智建設のウェブサイトを見ていたら、手元の iPhone でページが真っ白で何も見えない状態だった。

macOS Safari で USB 接続デバッグをすると fontplus.js がエラーを吐いているが、だからと言って何もレンダリングされないのはおかしいだろうと首を傾げた。
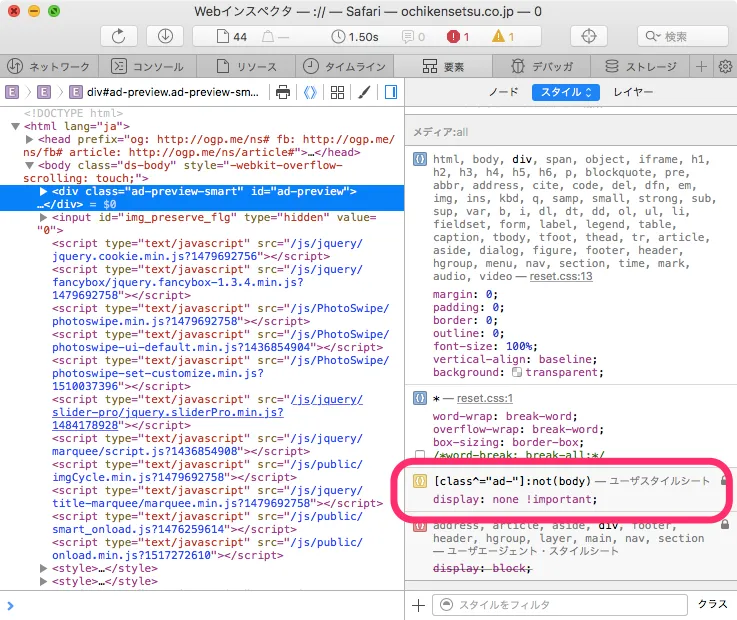
そこで要素に当たってるスタイルをちゃんと洗っていたら、class="ad-preview-smart" にユーザースタイルが適用されているのに気づいた。
[class^="ad-"]:not(body) {
display: none !important;
}
泣く子も黙る display: none !important である。しかも前方一致の属性セレクタである。

注目すべきはこのスタイルのオリジンがユーザースタイルであること。UA スタイルでもなくウェブサイトが読み込んだスタイルでもない。iOS Safari にはデフォルトでユーザースタイルを設定できる機能はない。ここでようやく外部アプリの介入に思い至った。そういえばそんなアプリを入れた記憶がある。
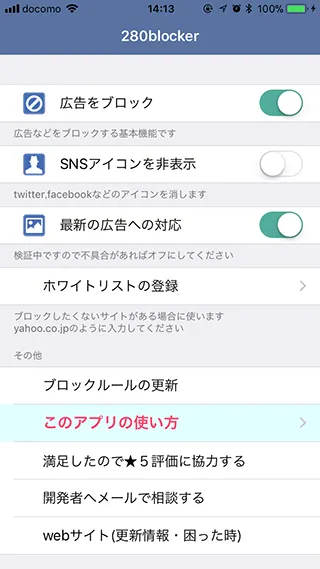
広告非表示アプリ 280blocker
280blocker とは Safari を利用中に出る広告をある程度ブロックしてくれるアプリ。インストールすると全てではないが確かに広告の表示は減る。
このアプリが原因かどうかを探るのは簡単だった。アプリを起動するともう設定画面なので、「広告ブロック」をトグルするだけ。もしくはホワイトリストにドメインを登録してもいい。

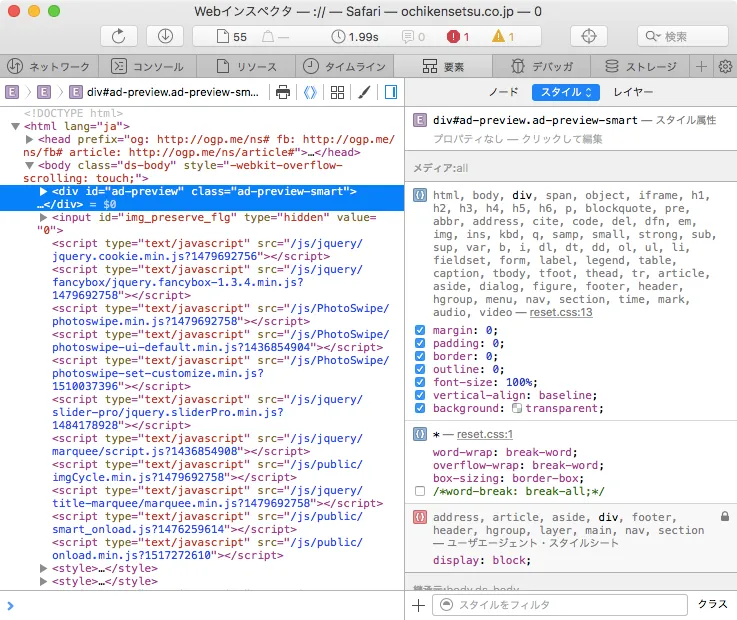
広告ブロック機能をオフにしてから件のウェブサイトにアクセスすると、きちんと表示された。

Web インスペクタで確認すると、class="ad-preview-smart" に当たっていた display: none !important がなくなっている。やはりこのアプリが原因とみて良さそうだ。

一応検証用に [class^="ad-"] がたくさんある検証ページを作った。280blocker で広告ブロックを有効にしていると TKG 写真が一枚も表示されない。
https://output.jsbin.com/biyonupupu
上記リンクの HTML ソースを抜粋するとこうなっている。
<body>
<h1>
280blockerで広告ブロックを有効にしている時に写真が表示されないかテスト
</h1>
<p>
280blockerが有効だと <code>ad-</code> で始まるクラス名の要素が非表示になる。
</p>
<img src="https://picsum.photos/200/301" class="ad-tkg" />
<img src="https://picsum.photos/200/302" class="ad-da" />
<img src="https://picsum.photos/200/303" class="ad---" />
<img src="https://picsum.photos/200/304" class="ad-01" />
<img src="https://picsum.photos/200/305" class="ad-" />
</body>
[class^="ad-"]:not(body) {display: none !important} が適用されていれば TKG 写真は一枚も表示されないだろう。
このアプリがどういう仕組みで広告をブロックしてるのか知らなかったけど、それっぽいセレクタを display: none !important しているとは思わなかった。確かにこれなら要素内のリソースは通信しない。
と言うことで、広告ではない要素に ad- なクラス名をつけると 280blocker のようなツールが要素を非表示にしてしまう可能性があるという事例だった。このことは覚えておいた方が良さそうだ。