Facebook Graph APIで自分の投稿をJSONで取得するためのアクセストークンを発行する旅
- 公開日
- タグ
- Graph API
- JavaScript
この記事は「Facebook の自分の投稿を JSON で取得し、自分のブログやウェブアプリケーションで利用する」ことを目的としている人向けに書いている。執筆時の Graph API のバージョンは v2.12 だ。
Facebook ページの投稿を取得する方法はググればいくらでも出てくるが、自分の投稿(ユーザーの投稿)を取得するための情報は微妙にググラビリティが低い。それらの記事はスクリーンショットが不足していたり、API 処理の方に文字量が割かれていたりで要領を得ないことが多い。
オレはもっと根本的な始め方が知りたいのだ。なのでオレがわかりやすく書く。
Facebook Graph API を利用するには Facebook アプリがいるんでしょう?となりがちだが実際そうである。
アプリを作らなくても表題のことを実現することは一応できる。しかしアクセストークンの有効期限が 1 時間程度しかないため、実用的でない。長期間有効なアクセストークンを発行するためには Facebook アプリを作成するしかないというわけだ。「Facebook アプリ」とかいう時点でハードルが高く感じるが、試した結果そんなにちゃんとしなくてもよさそうだった。
以下に手順を記す。画像が大量にあるので漏らさず刮目せよ。
- 開発者登録に登録していない場合
- 開発者登録に登録済みの場合
- グラフ API からアクセストークンを発行する
- アクセストークンを延長する
- トークンの確認
- 開発者アカウントの削除
- トークンを JavaScript で利用する
開発者登録に登録していない場合
開発者登録に登録していない場合、その登録から始める。
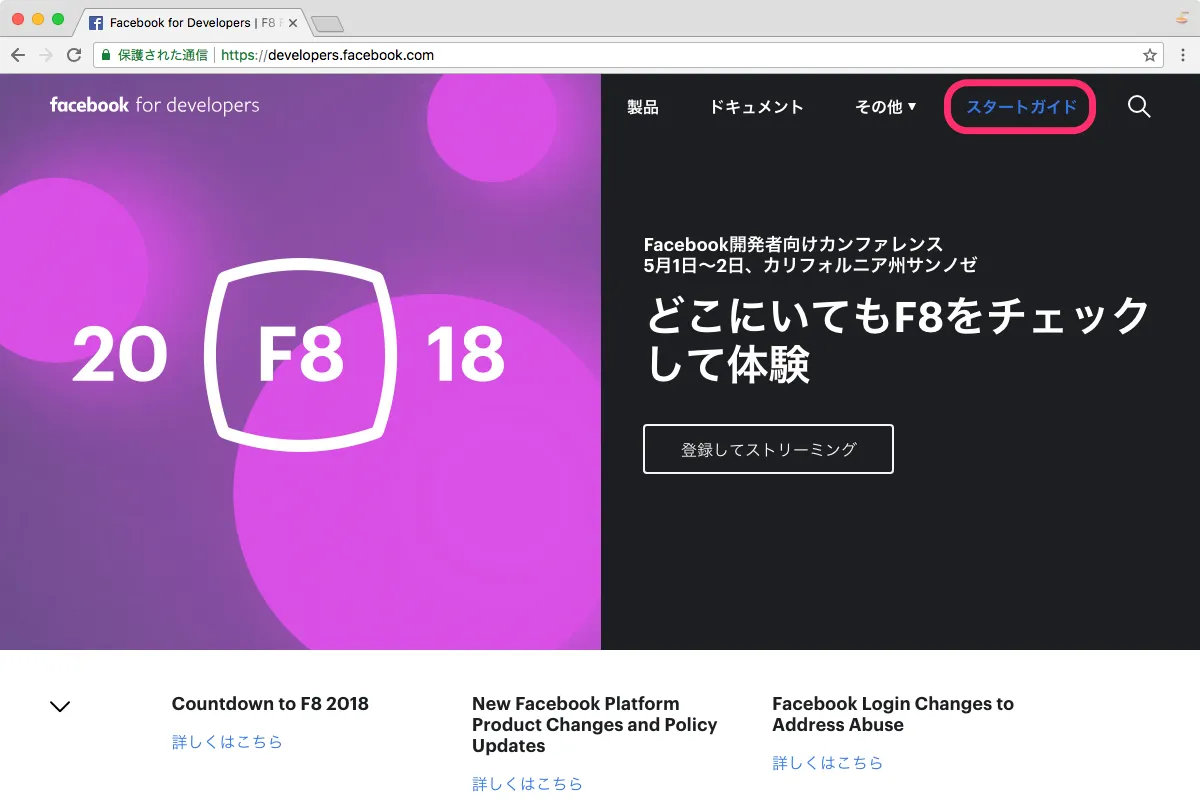
developers.facebook.comに開発者登録した(もしくはしたい)アカウントでログインし、ヘッダーメニューの「スタートガイド」をクリック。

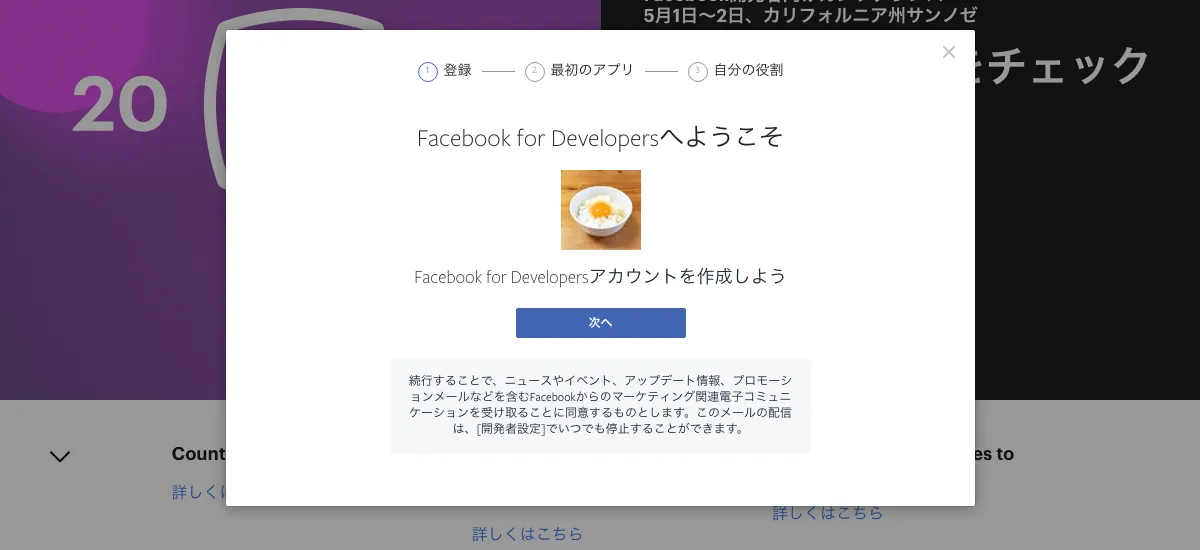
ダイアログが出るのでアカウントを目視確認しつつ次へ。人によっては指差し確認もした方がよい。ログインしているユーザーアイコンが出るのにユーザー名が出ないのは不親切というほかない。

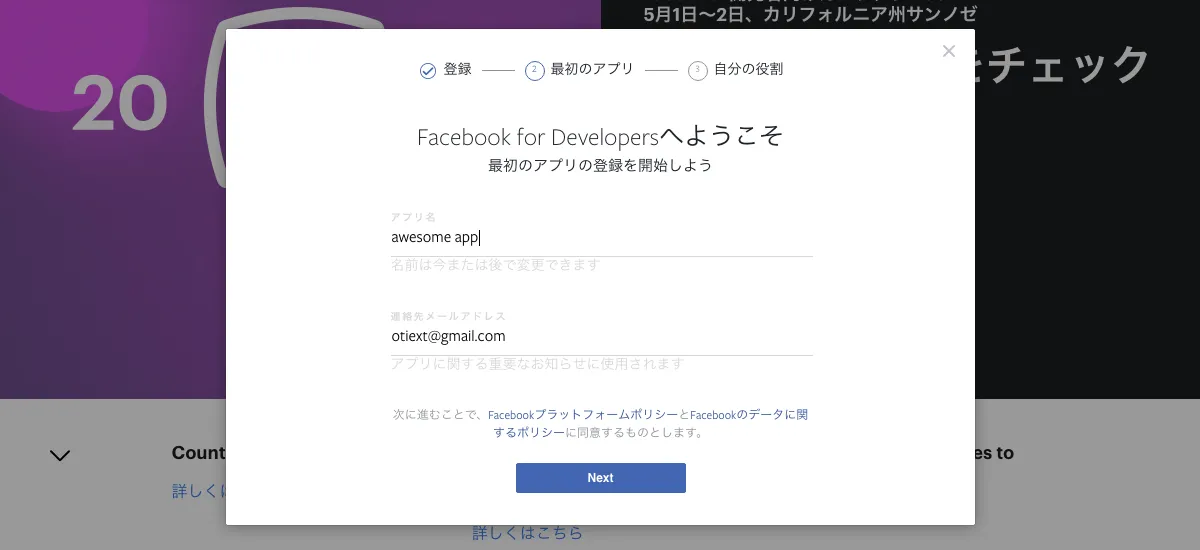
アプリ名は表示用でしかないのでわかりやすいものをつけよう。注釈の通り後からいくらでも変えられる。

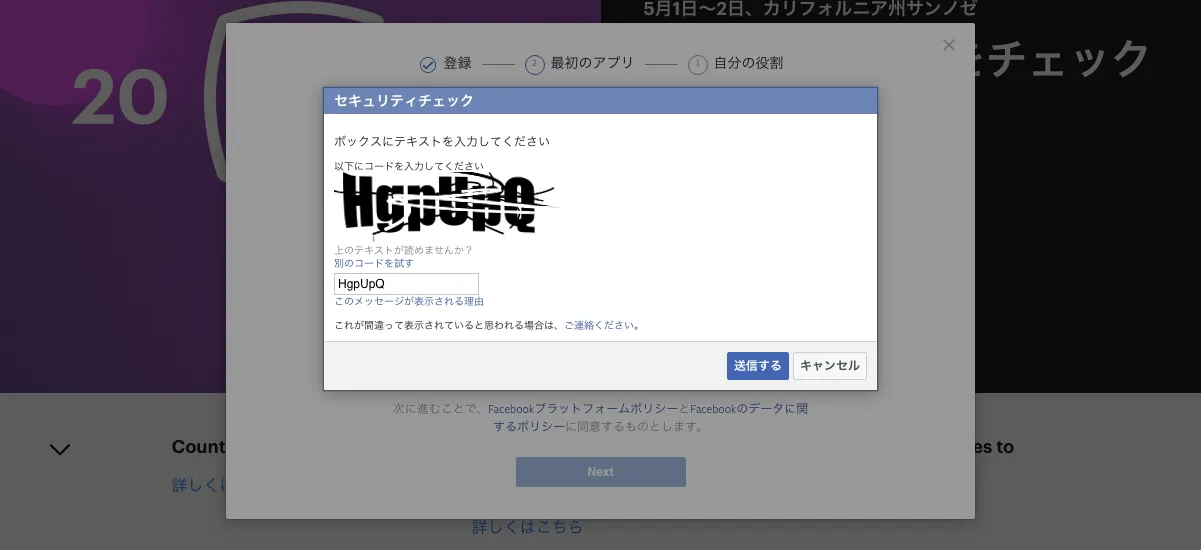
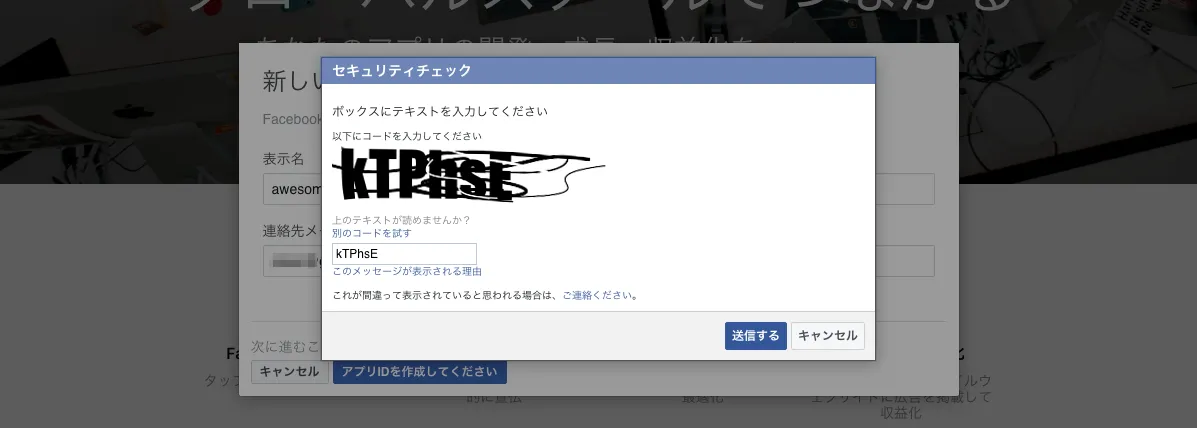
次は CAPTCHA だ。「ボックスにテキストを入力してください」と「以下にコードを入力してください」は説明文の重複だろうか。「画像に書かれたアルファベットをテキストフィールドに入力してください」とかでいいのにな。

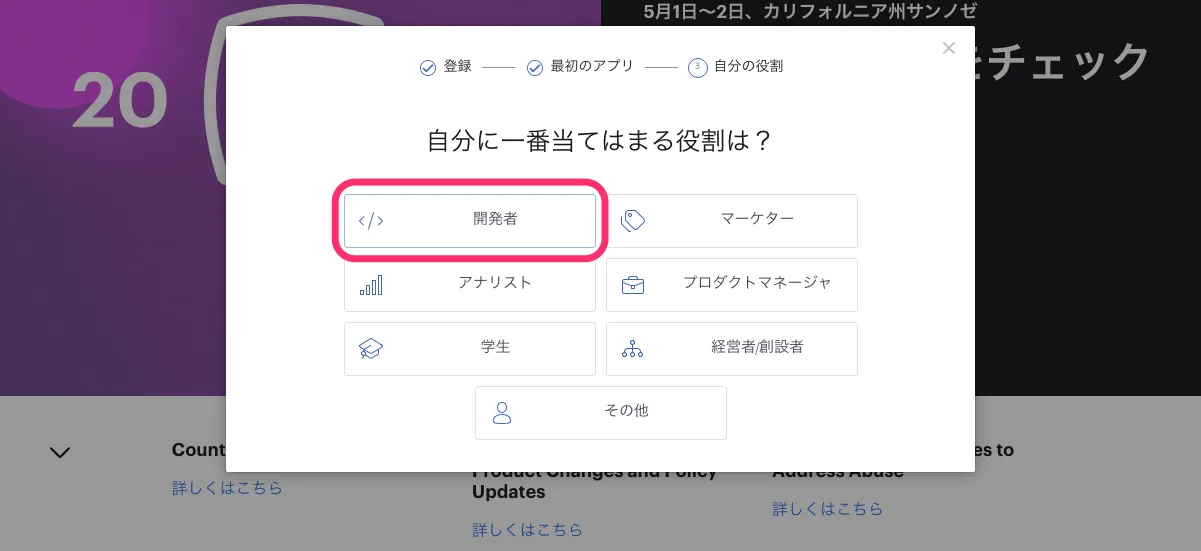
役割を選ぶ。自分に一番当てはまるものと言っても、列挙されているラベルが何をするのか詳細が書かれていないと選べないはずではないだろうか? 僕は開発者だが、何の開発者であるかは問われないなら、そもそも聞かれる意味もわからない。こういうとこだぞ、ユーザーアンケート。

クダを巻いているうちにアプリ作成は一旦完了。

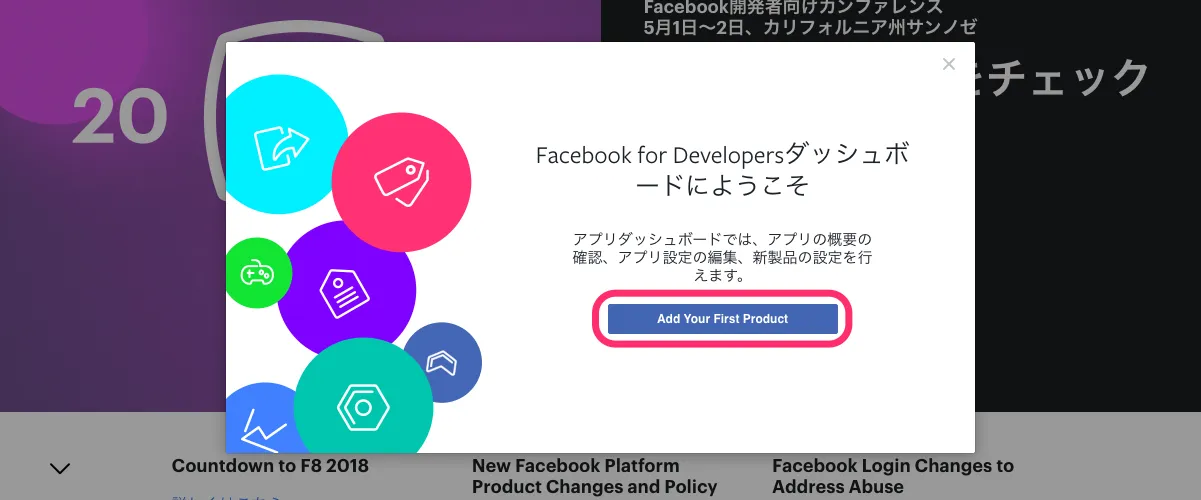
ようこそ的な画面はページ遷移を自動でしていい気がする。このままこのダイアログの右上にある ✖️ ボタンを押したらまたアプリ作成から始まるのか? 全く予想がつかない。結局「Add Your First Product」のボタンを押すほかない。ていうか急に Product という言葉が出てきたがそれは何だ?アプリのこととは違うのか?(わからない)
開発者登録に登録済みの場合
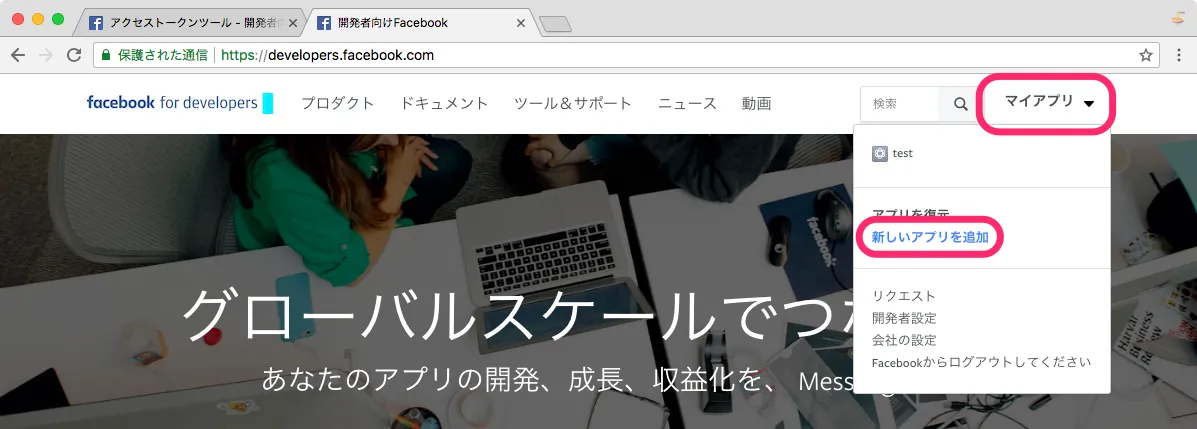
開発者登録済みのアカウントなら、ログイン後はヘッダー右端の「マイアプリ」とか「アプリを作成」とかいうボタンをクリックしよう。既存アプリがある人はプルダウンになるので、そこから「新しいアプリを追加」をクリックする。
developers.facebook.com にいる間は「Facebook アプリ=マイアプリ=アプリ」と思ってよい。

「新しいアプリを追加」のフローだと、表示名を後から変更可能な旨が書いていない。不親切。

CAPTCHA is めんどい。

CAPTCHA を抜けるとアプリが追加され、作成したアプリのダッシュボードへページ遷移する。
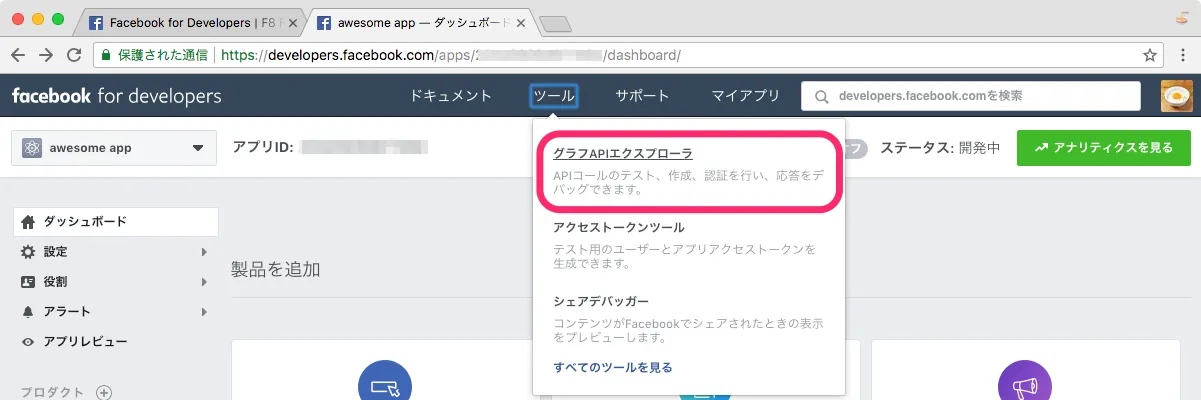
ダッシュボードのヘッダーの「ツール」ドロップダウンから「グラフ API エクスプローラー」をクリック。Graph API は日本語表記だと グラフAPI なのだなぁ。こういうのはどの言語でもアルファベット表記に統一していいと思う。

「ツール」はマウスホバーでドロップダウンが表示されるが、それ自体もリンクになっている。どっちかだけでいいんじゃないだろうか……。
グラフAPIからアクセストークンを発行する
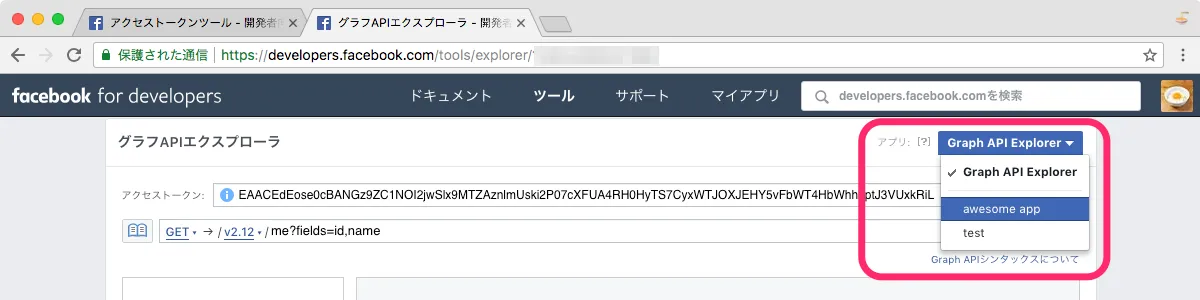
グラフ API エクスプローラーにページ遷移後、コンテンツエリア右上側の「Graph API Explorer」が選択されたプルダウンから先ほど追加したアプリを選択する。こっちはアルファベットなんだな……。

こういった UI が select 要素的なプルダウンだと気づくのは結構難しい気がするのだけど普通の人はすぐわかるのだろうか。プルダウンならば、デフォルトで何かが選択済みな状態にしない方がいい。そうしてしまうと選択済みのラベルを出さなくてはならなくなり、他に選択可能な項目があることを予見させづらくなってしまう気がするのだ。
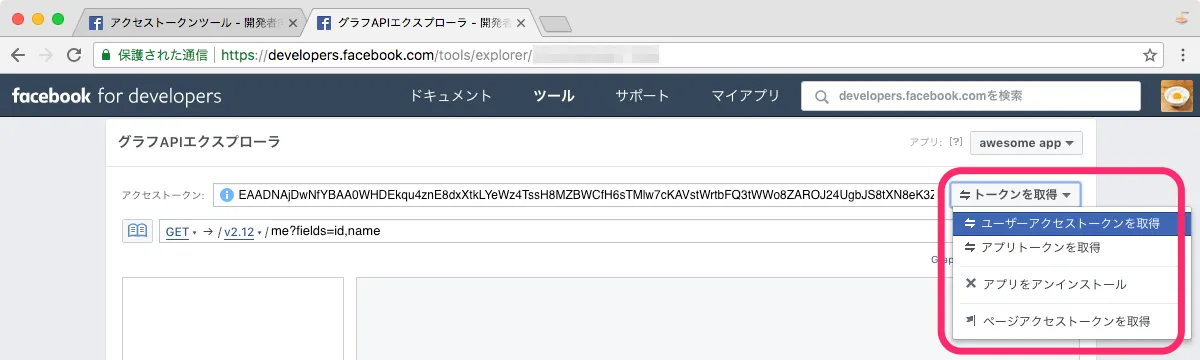
先ほど追加したアプリ名を選択したら、その下のプルダウンでさらに「ユーザーアクセストークンを取得」を選択。

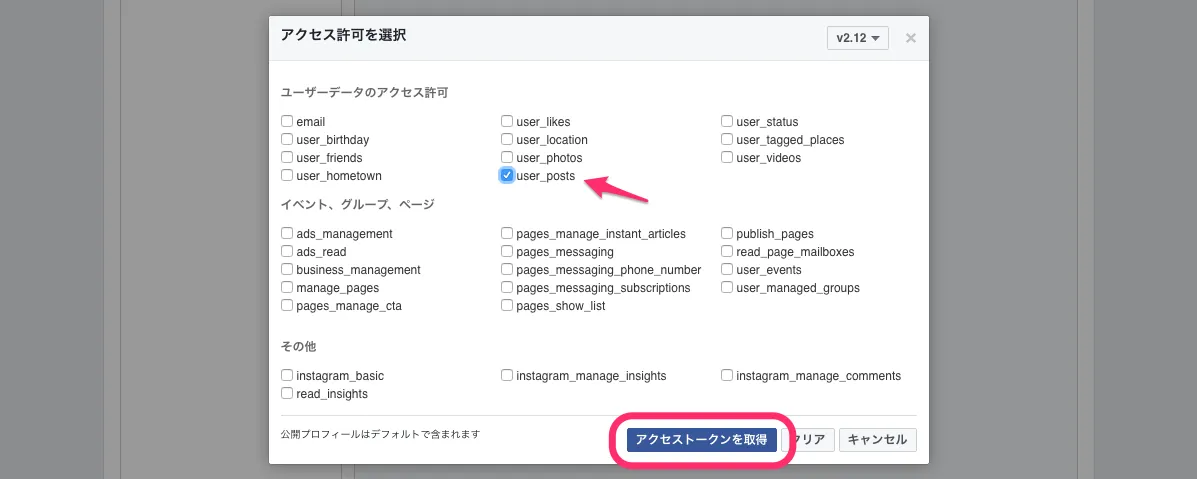
選択するとダイアログが出る。今回は自分の投稿が欲しいので「user_posts」にチェックを入れて「アクセストークンを取得」ボタンをクリック。トークンハイジャック時に余計なことをされない様に必要最低限のものを選択しよう。過ぎたるは及ばざるが如し。しかし過ぎたい時もあるだろうから、そこは任せる。

どれで何が取得できるのか一切わからないので手探り感が半端ない。予測はできるが、試すまで確証を得られないのは不親切。
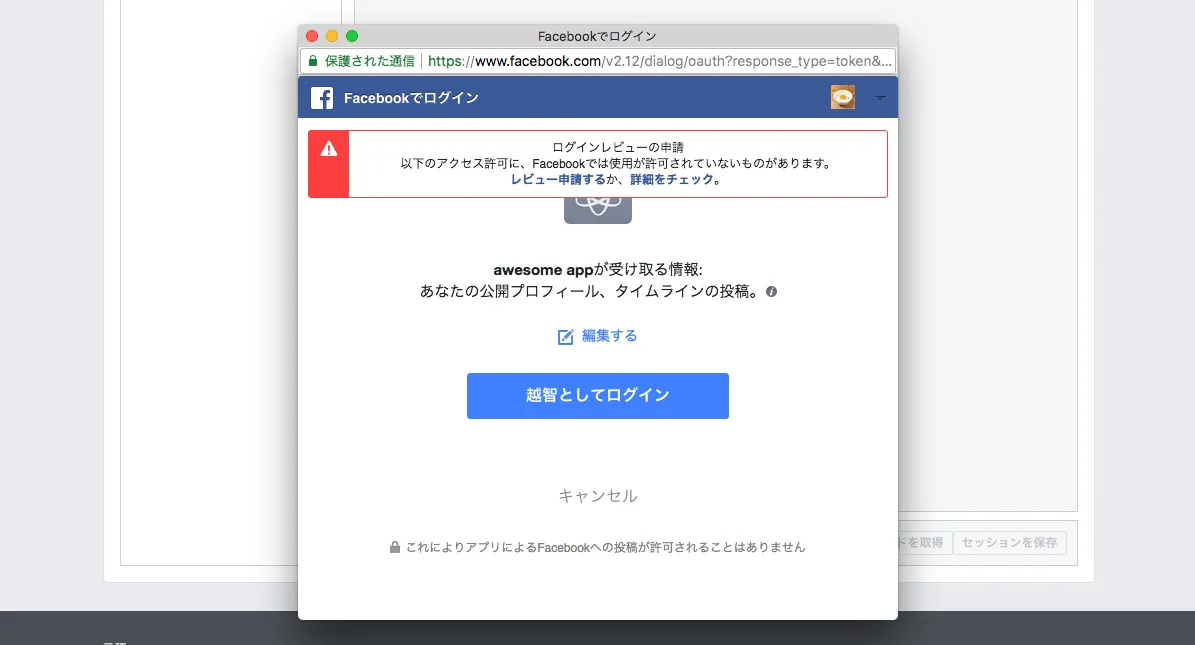
「アクセストークンを取得」ボタンをクリックすると認証許可的なダイアログが出るので ログインする。
「ログインレビューの申請」というアラートが出ているが無視してよい。

だいたい、なんで「ログイン」なんだろう。ログインならさっきしたじゃねーか。ここは「ログインしてアクセスを許可する」的なラベルの方がいいと思う。
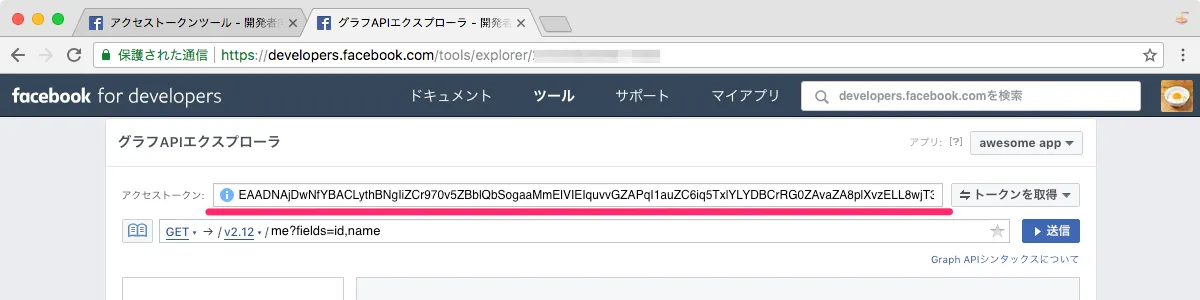
認証許可するとアクセストークンが発行されている。基本的にこのトークンは人に知られない方がいい。スクリーンショットではあえて掲載しているが、フハハハ!そのまさかだ!(このトークンはもう失効している)

「アクセストークンが発行されました」などのテキストが表示されてもいいように思う。注意していても前の状態との違いがわからない。
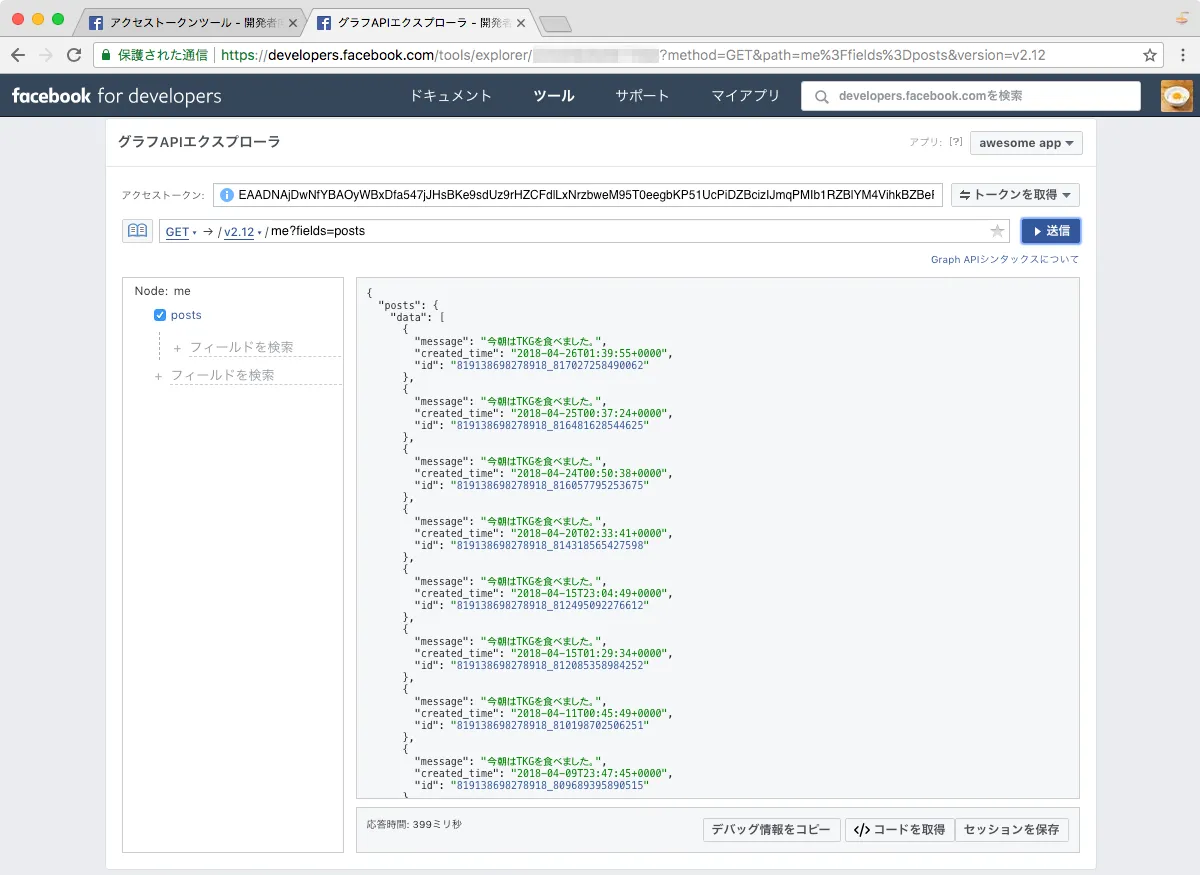
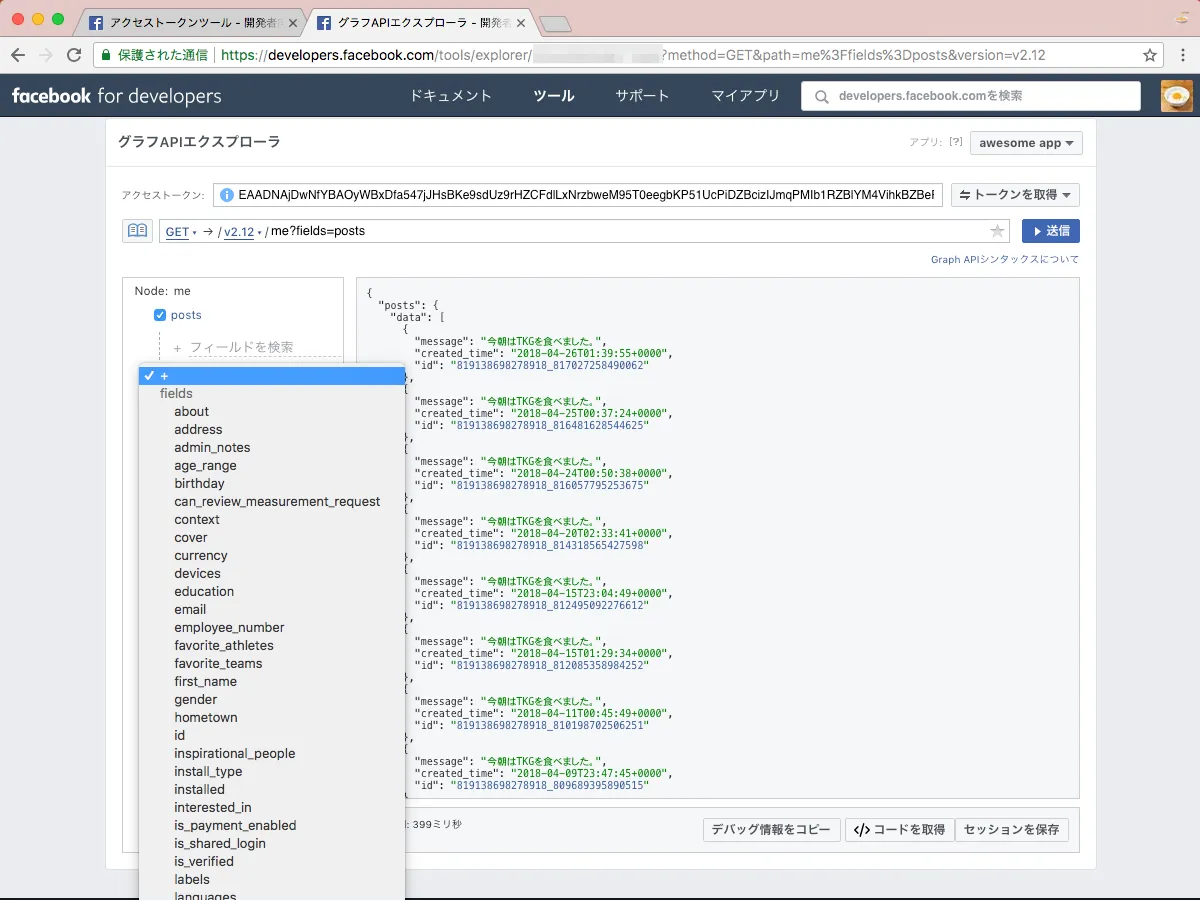
とりあえずめでたくトークンが発行されたので、GET フィールドに me?fields=posts と入れて送信ボタンを押してみよう。すると自分の投稿がズララっと出てきたであろう。スクリーンショットの絵面はバグっているように見えるが、僕の Facebook アカウントにおいては完全に正常なので問題ない。

左カラムの「フィールドを検索」でいろんな情報を追加できるので楽しい。
アクセストークンを延長する
さて、これで大体 OK に見えるが、このアクセストークンの有効期限を延長しなければならない。アプリを作成してもユーザーアクセストークンのデフォルト有効期限は 1 時間なのだ。もっと頑張れよ。そういうとこだぞ。
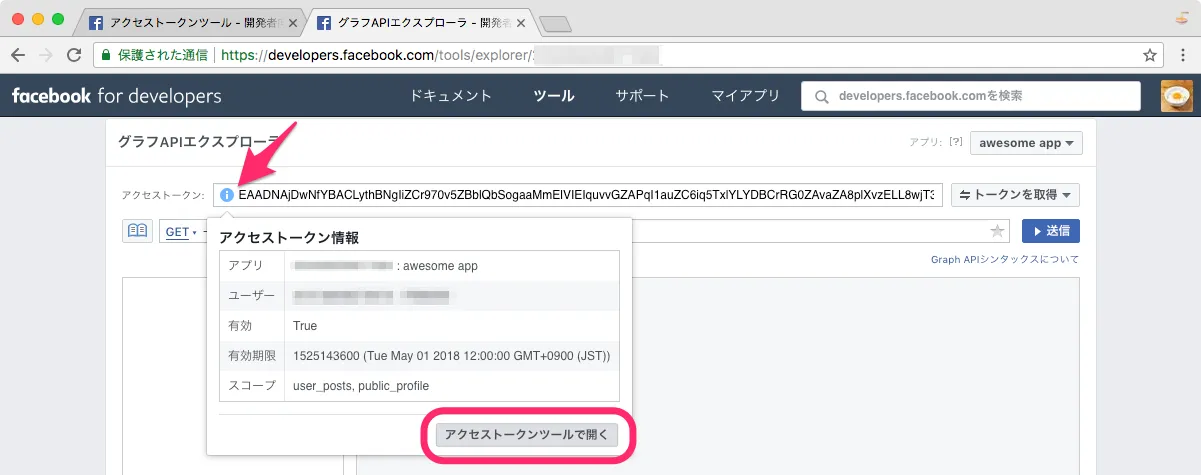
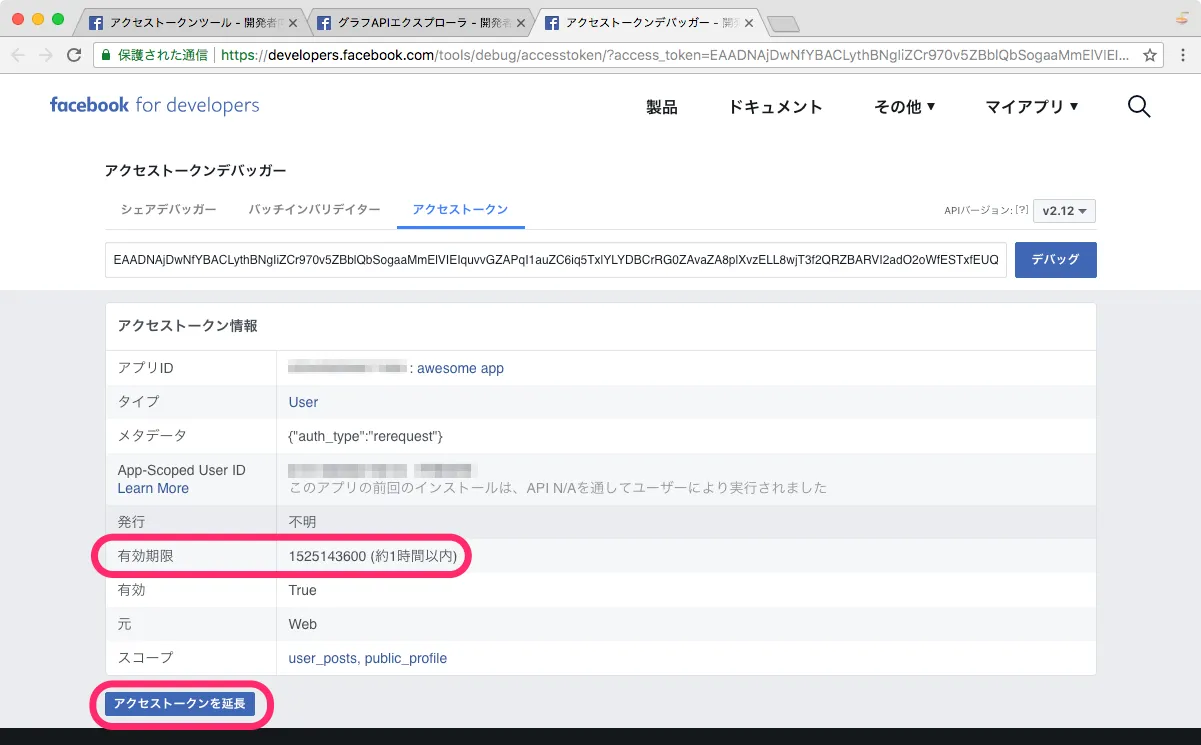
アクセストークンが表示されているエリアの先頭にある 丸i アイコンをクリックすると、アクセストークン情報というポップアップが表示される。ここがクリックできることに気づくまで 5 万年かかった。

ちなみにヘッダーメニューの「ツール」プルダウンにある「アクセストークンツール」からも目的のページへ行ける。
ポップアップから遷移すると、アクセストークンツールのページで当該のトークンがデバッグされている状態になっているだろう。これがトークンの詳細画面となる。

有効期限が「約 1 時間以内」となっていることがわかる。
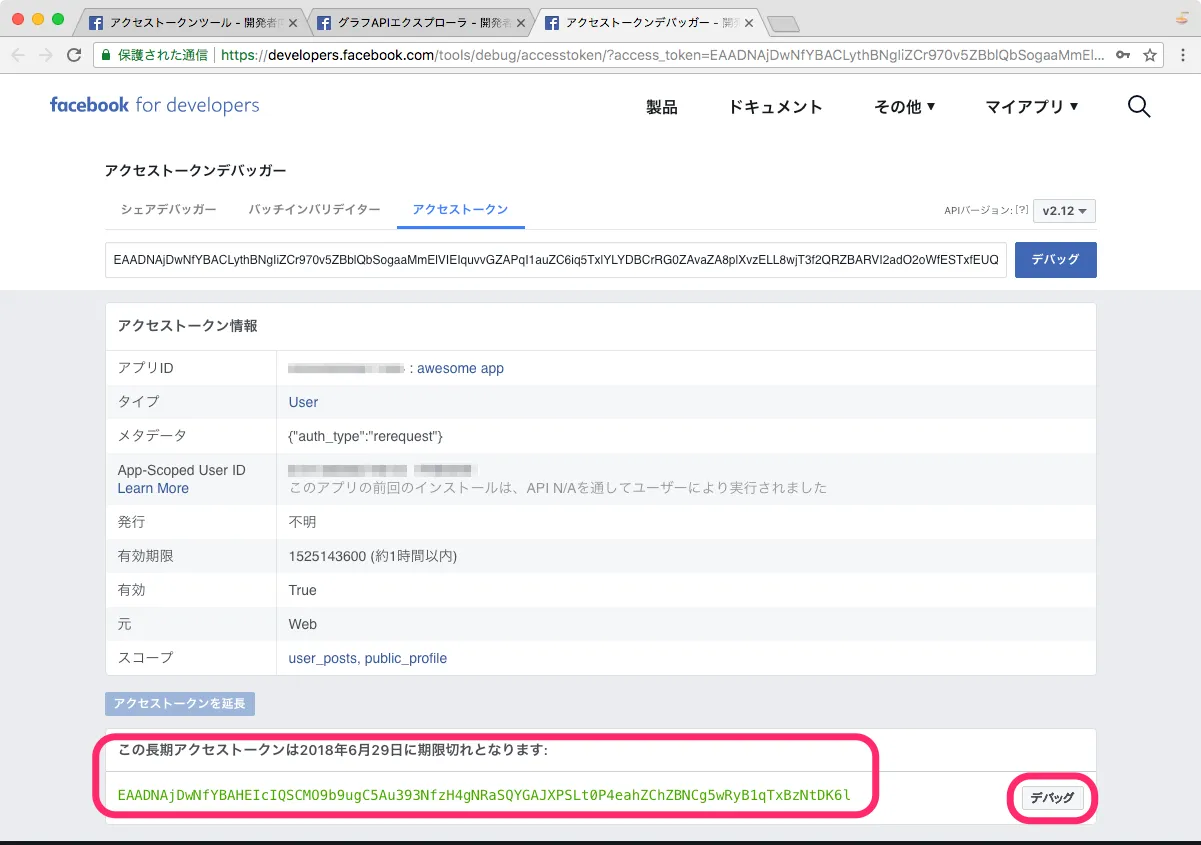
コンテンツエリア左下の「アクセストークンを延長」というボタンをクリックすると、有効期限の長くなった新しいトークンが発行される。わかりにくいが有効期限 1 時間のトークンとは異なっているはずだ。

緑色のテキストでページに追加された文字列が「長期アクセストークン」だ。
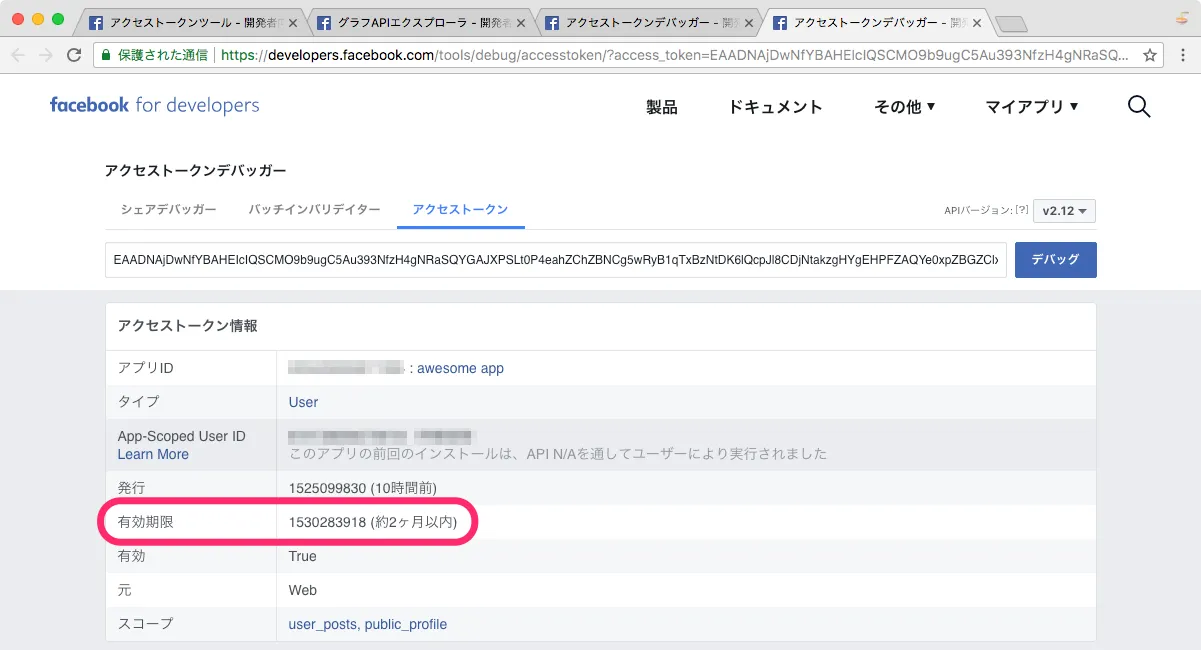
長期アクセストークンの右側にある「デバッグ」ボタンからさらにアクセストークンの詳細が見られる。有効期限は「2 ヶ月以内」となっているだろう。

以上で長期アクセストークンの発行作業は終わりである。
トークンの確認
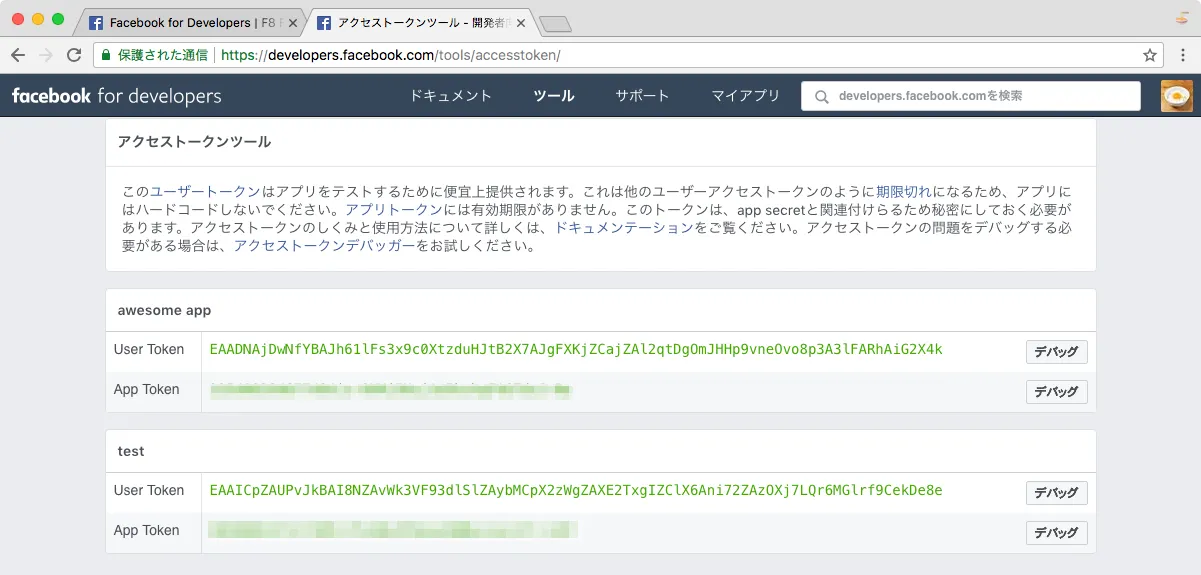
トークンの確認はアクセストークンのページからできる。

ここにはアプリごとにトークンが表示される。アプリが持てるトークンはアプリトークン1つとユーザーアクセストークン1つの合計2つだけということになる。
グラフ API エクスプローラーでユーザーアクセストークンを取得し直すとトークンが変わってしまう。更新すると有効期限が 1 時間しかないので、またトークンの延長をしなければならない。前のトークンはアクセストークンのページからはわからなくなってしまう上に、直ちに失効するわけでもない様だったので注意。
冒頭でも言ったように、アプリ作成なしでも自分の投稿を取得するトークンは発行できる。グラフ API エクスプローラーのページで、アプリ選択で「Graph API Explorer」にして「ユーザーアクセストークンを取得」すればいい。この方法では有効期限の延長ができないので利用可能時間が 1 時間程度のトークンしか手に入らない。面倒だがアプリを作成しよう。
ところで、ユーザーアクセストークンは投稿以外にも多くの情報を取得できる。アイコンはもちろん、プロフィール、学歴、職歴、タグ付け、poke なども取得可能だ。グラフ API エクスプローラーで送信ボタンを押すと左カラムにパラメータが並ぶ。そこからプルダウンでいろいろ追加できるので試してみると面白い。

パラメータで何を取得できるのか予測はできるが、あまりに値まんまのラベルなのでもうちょっと工夫があっても良さそう。いかにも UI デザインできないエンジニアが作ったような画面だ。
追加した項目が JSON で返ってこなかったら、アクセス許可設定が不足している可能性がある。その場合は「トークンを取得」でアクセス許可の項目を見直すといい。ただしそれでトークンが変わるのでとにかく注意すべし。また延期の操作が必要になる。
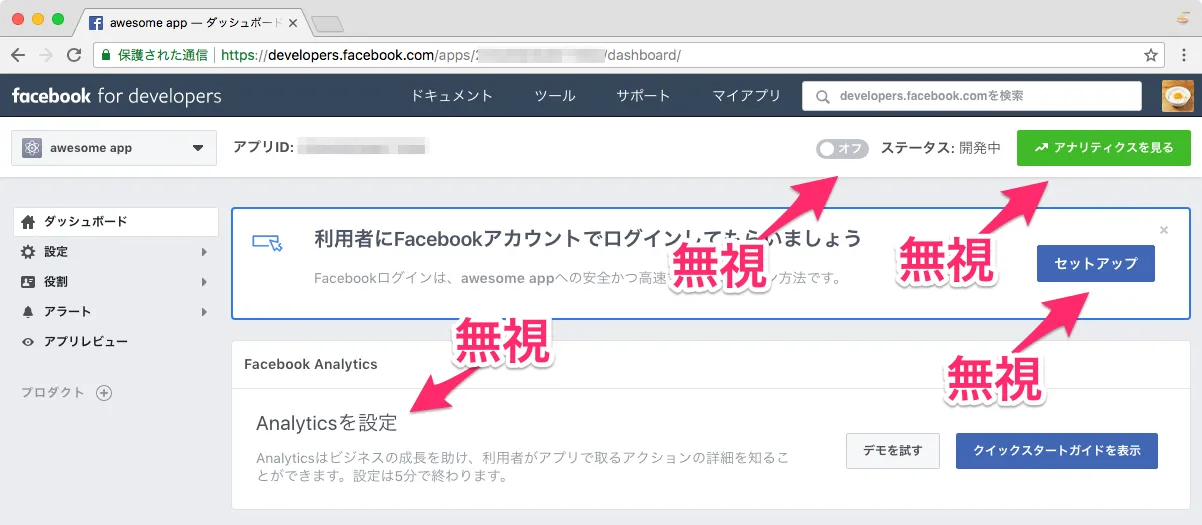
ちゃんとした Facebook アプリ作成では、アプリを公開するために他にもいろいろやることがあるが、アクセストークンさえ手にはいれば表題のことは実現できるので、アプリの公開までは必要ない。なので Facebook ログインとか Analytics を設定とかステータスとかは全て無視していい。

無視していいって楽だよな。
開発者アカウントの削除
ちなみに、developers の登録を削除したくなった場合は開発者設定というページの一番のボタンでできる。

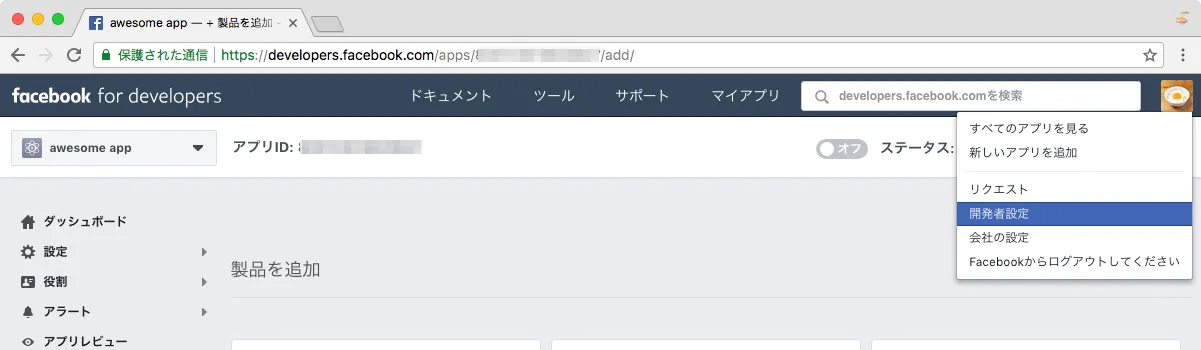
アプリのダッシュボードページのヘッダーメニューでは、アイコンのプルダウンの方に「開発者設定」のリンクがある。

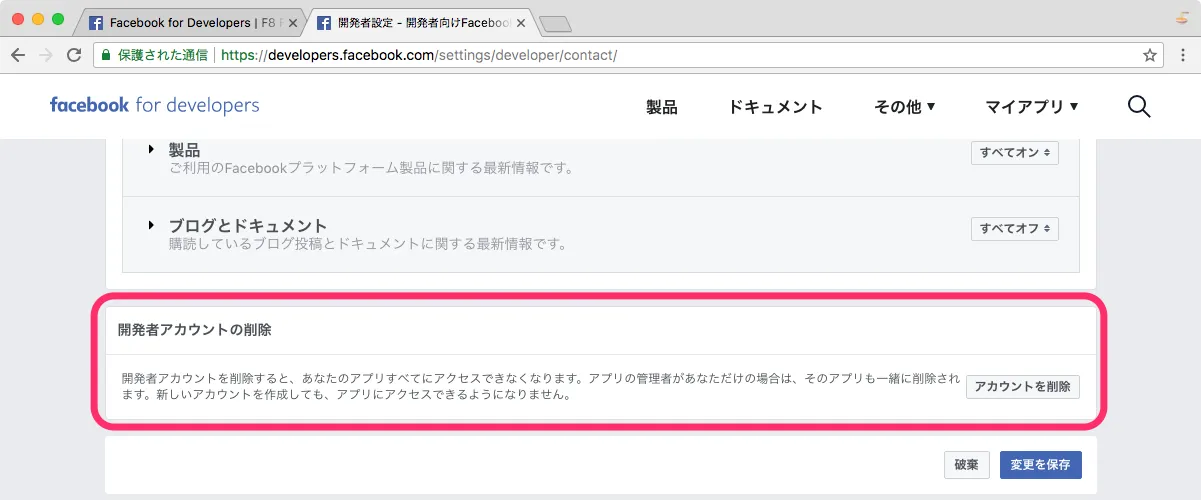
ページをスクロールダウンしていき、コンテンツエリアの最後に「開発者アカウントの削除」の項目が現れた。ここは GitHub のようにもっとデンジャーゾーンとして赤くマークされていてもいい気がする。
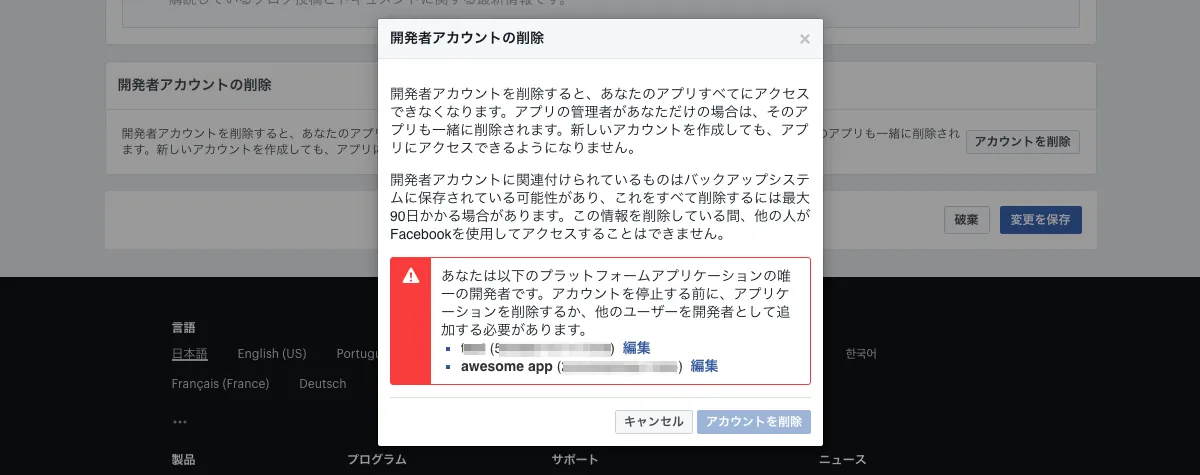
開発者アカウントを削除する前に作成していたアプリを先に消す必要がある。
先の項目ではアカウントの削除時にまとめてアプリを消せるような説明だが、実際にやってみるとそうではない。
「アカウントを削除」ボタンを押すとダイアログが出て、アプリがある場合は「アカウントを削除」ボタンが disabled になっている。つまり先にアプリを消す必要があるということだ。

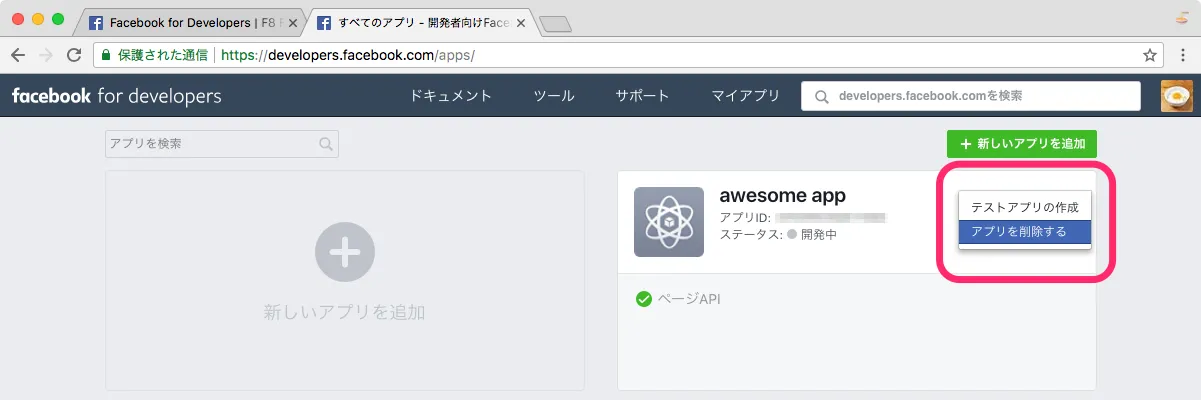
ということでアプリを消す。アプリを消すのはすべてのアプリページから可能だ。アプリのボックスの右上にドロップダウンメニューがあり、そこから消せる。アプリを全て消したら再び「開発者設定」からアカウントを削除すればよい。

ドロップダウンだらけだなぁ。項目が2つくらいなら表に出しておいてもいいんじゃないだろうか……。
一応書いておくが、Facebook の一般利用のユーザーアカウント自体はここでは消えない。あくまで当該ユーザーアカウントを開発者登録から外す、という処理になる。
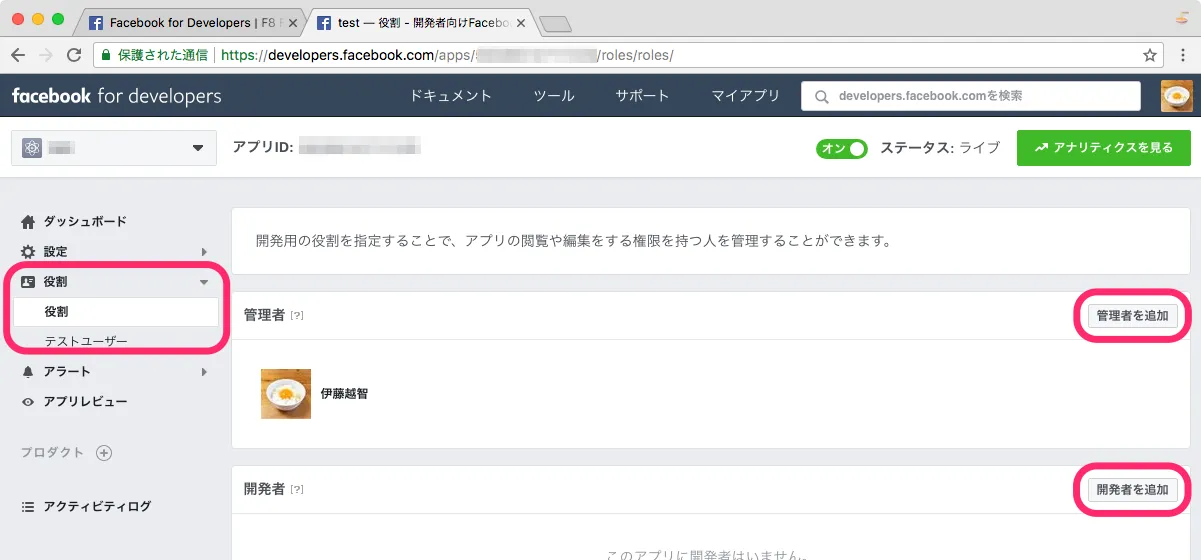
アプリを消さずに開発者登録を外す場合は別のアカウントをアプリの管理者に追加しなければならない。アプリのトップページの左サイドに「役割」という項目があり、そこから管理者を追加しよう。

大規模な Facebook アプリになると、ここに様々なアカウントが並ぶのだろう。TKG アイコンが1つだけだと何だか寂しい。私は一人なのだなぁ。
トークンをJavaScriptで利用する
アクセストークンが発行されたらようやくウェブアプリケーションの開発が進められる。
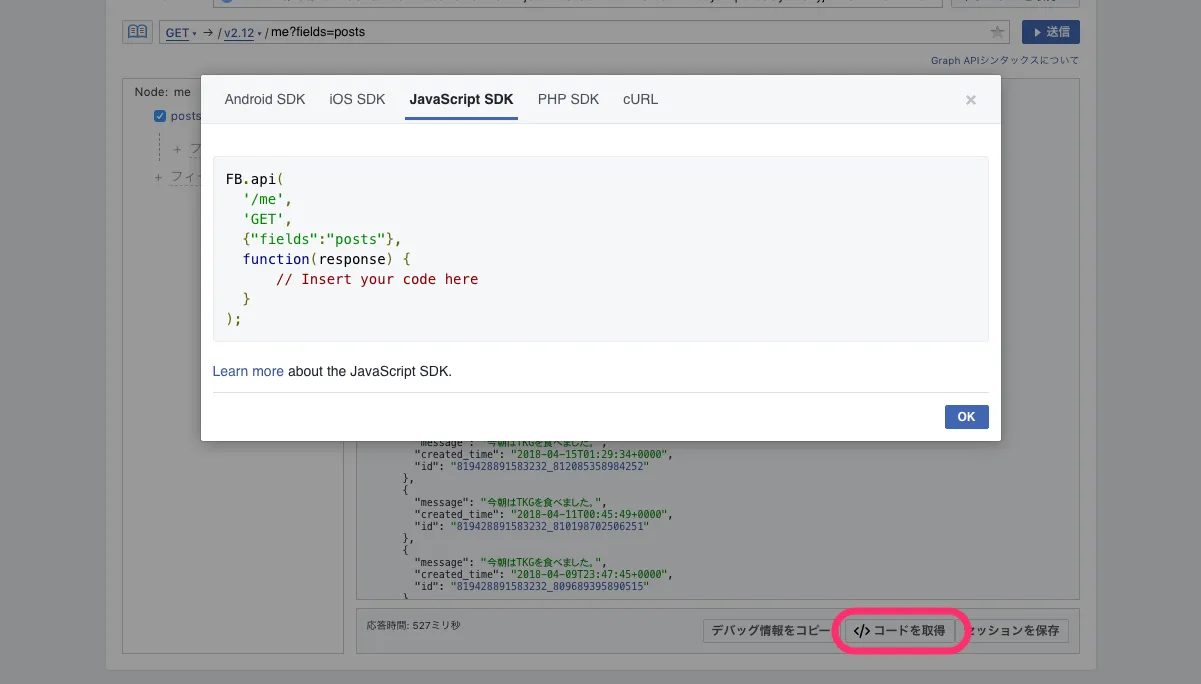
グラフ API エクスプローラーの「コードを取得」というボタンから、JavaScript のコードをコピペできる。

SDK 利用を前提にしているので SDK 自体の読み込み方や記述は省かれている。SDK のおかげで記述が簡素になっているが、簡素すぎてこれだけだと余計に分かりづらくなってしまっている気がする。
しかしこれは「Facebook SDK」を利用した場合のコードだ。昨今の非同期なウェブアプリケーションでは扱いづらい。
そこでエンドポイントを次のようにすれば SDK なしでも非同期通信できる。非同期通信ライブラリの Axiosを使うとこう。
const axios = require("axios");
let data;
const api = "https://graph.facebook.com/v2.12/me";
const param = "?fields=posts";
const token = "&access_token=*********************************************...";
axios
.get(api + param + token)
.then((res) => {
data = res.data;
})
.catch((error) => {
console.log(error);
});
みんな大好き jQuery v3.3.1 の $.ajax を使うとこう。
var data;
var api = "https://graph.facebook.com/v2.12/me";
var param = "?fields=posts";
var token = "&access_token=*********************************************...";
$.ajax({
url: api + param + token,
})
.done(function (res) {
data = res.data;
})
.fail(function (jqXHR, status) {
console.log(status);
})
.always(function (res) {
console.log(res);
});
つまり通信する URL にパラメータとアクセストークンを全部くっつけて GET すればいい。
プロダクトで利用する際は、この前にアクセストークンが正しいかチェックした方がいい。Stack Overflow にエントリがある。日本語で読みたい人はQiita のこの記事がわかりやすいと思う。
ようやく旅は終わった。長かった。おかえりなさい。お疲れ様。さぁ、仕事に戻ろう……。