Web Creation in Society
- 公開日
- タグ
- accessibility
明日 5 月 21 日のGAAD Japan 2020、そして明後日 5 月 22 日のアクセシビリティの祭典 2020 の開催を祝して、僕が今年の 2 月 15 日の DIST.31 で発表したスライドをブログ化して公開します。発表原稿がほぼそのまま本文になっていますので、少々雑な口語になっている点についてはご容赦ください。
関連リンク:
- GAAD Japan 2020 - connpass
- アクセシビリティの祭典 2020
- DIST.31「DIST6 周年記念イベント」
- Web Creation in Society - Google スライド
Web Creation in Society

まぼろしの伊藤です
初めましての方は初めまして、そうでない方はこんにちは。株式会社まぼろしでフロントエンドエンジニアをしている伊藤です。僕は普段はコーディングの話をすることが多いのですが、今日はコードの話はしません。
ウェブ制作、なんのために?

いきなりですが、みなさん。ウェブ制作、なんのためにやっていますか? これから僕がお話する「制作」とは、ビジュアライズやエンジニアリングに限りません。ウェブサイトが公開されるまでに関わる行動の全域と考えてください。
さぁ、何のために作っていますか?
「生活のため」
そうですね。生きるためのお金を稼ぐ手段としてやっている。
「自己表現や自己実現」
いいですね。企画するのが好き、ビジュアル作りが好き、コーディングが好き、そういう好きのエネルギーで働きたい…ありますね。もちろんそれでオッケーです!
それでは、その「なんのために?」の中に、これからお話しすることを加えていただけたらと思います。
作ったウェブサイト、誰が使っている?

さて、我々が作ったウェブサイトって、誰が使っているでしょうか?
「ユーザー」ですよね。基本的にウェブサイトはユーザーに向けて作っているはずです。
ユーザーは様々な属性を持つ

ではユーザーとは何でしょうか? 昨今、ウェブは様々な属性のユーザーが利用しています。
- 個性の多様性
- 目が見えづらい人
- 耳が聞こえづらい人
- 手を動かしづらい人
- 漢字が読みづらい人
- デバイスの多様性
- デスクトップパソコン
- ノートパソコン
- タブレット
- スマートフォン
- ゲーム機
- ウェアラブルデバイス
- 閲覧環境の多様性
- 屋内
- 屋外
- 移動中
- 料理中
- 運転中
- 就寝前
- 一時的な制限
- 怪我で手が使えない
- 手袋をしていてタッチできない
- トラックパッドが壊れた…マウスも代わりのマシンもない
- 通信速度が制限されている
ウェブサイトはいろんなユーザーがいろんなシーンで利用しますよね。もしかしたらそのウェブサイト、一部のユーザーにとって困ったことになっているかもしれません。
ユーザーが困るとはどういうことか? そのウェブサイトに役立つ情報があるとないかいうことではありません。ユーザーの利用が何かしら制限されてしまっている状態、と考えると良いでしょう。
何かを制限しているかも?

誰にとっても困らないウェブサイトを作るために、今まで当たり前に持っていた認識をアップデートすることも必要です。
ここからは、僕が普段ウェブサイトを利用したり制作している中で、こんな改善ができるのではないか、という例をお話ししていきます。
先にその例を挙げてみましょう。
- 性別の選択肢が「男・女」しかないフォーム
- 選択肢が多すぎるプルダウン
- マウスホバーでしか開けないドロップダウン
- 色だけに情報を持たせたビジュアルデザイン
- フォントサイズはブラウザデフォルトのまま
- 自動的にダークモードに切り替わるデザイン
これらにどういった問題があるか、そしてどんな考え方でアプローチできるか、1つずつ見ていきましょう。
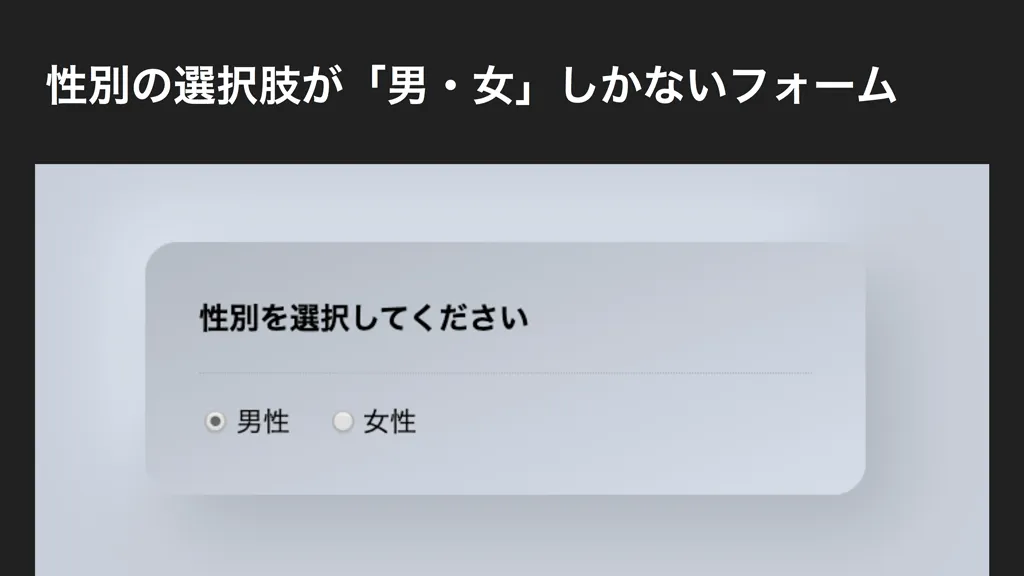
性別の選択肢が「男・女」しかないフォーム

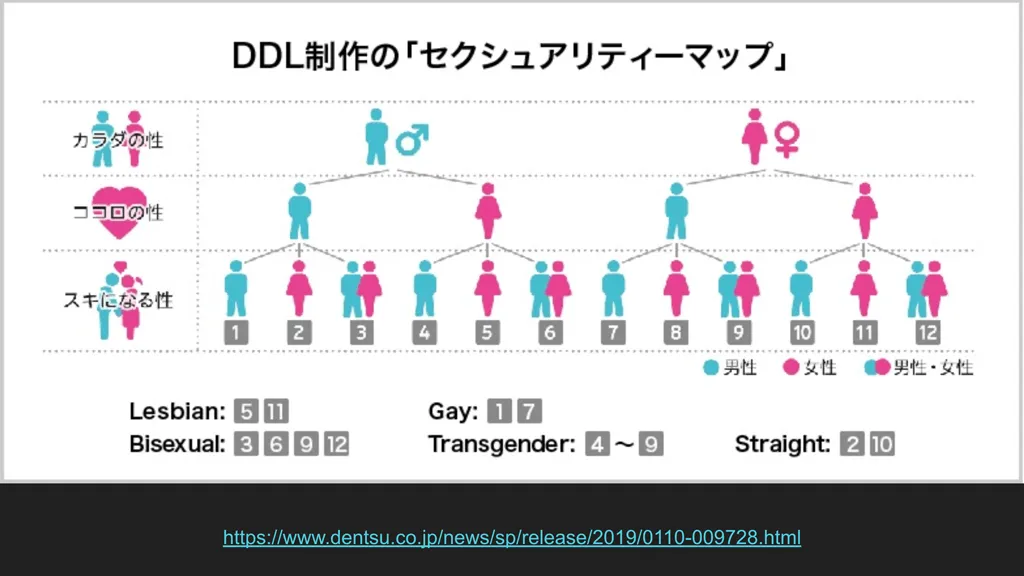
人を相手にする上で忘れてはならないのが、人のセクシャリティは男と女の2つだけで分けられるほど単純ではない、といういうことです。
男である人、女である人、自分の心で感じる性別と肉体に現れている性別が違う人、普段は男だけどときどき女だと思う人、男でもあり女でもあると思う人、どちらでもないと思う人、それらのことを隠したい人、隠したくない人。

電通ダイバーシティ・ラボが 2018 年に 60000 人に対して行った調査によれば、自分の心と体の性が一致している異性愛者(ヘテロセクシャルでストレート)の割合は 91.1%でした。すなわち、それ以外の LGTBQ に該当する割合は 8.9%です。LGTBQ とは、レズビアン、ゲイ、トランスジェンダー、バイセクシャル、クエスショニングの頭文字ですね。
この割合を知れば、最低でも男女の他に3つ目の選択肢、例えば「その他」を加える必要がありそうだと考えられると思います。

Facebook では「カスタム」という項目が3つ目の選択肢にあります。女性・男性・カスタムという並び順にも注目です。
カスタムを選択することで入力欄が出てきて、自由に性別を宣言できるようになっています。
ユーザーは男か女かしかいない、そういう前提はもうやめにしましょう。
選択肢が多すぎるプルダウン

嫌な予感がしますね。そうです、西暦の選択肢がリッチすぎるプルダウンです。たしかにユーザーの生年月日を広い幅で想定しておくことは重要です。しかしこまでくると逆に不便ですよね。そのウェブサイトにとってユーザーの生年月日を収集する意味を考え直してみましょう。
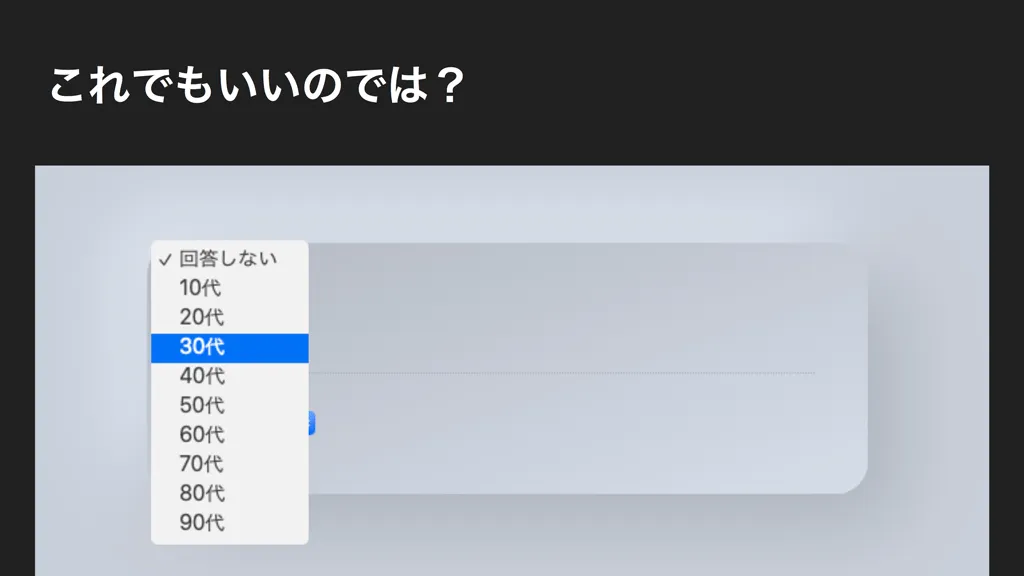
場合によっては次のように変えられるかもしれません。

生年月日ではなく、年代を訪ねるようにしてみました。プルダウンを展開すると、「回答しない」に始まり 10 年ごとに選べるようになっています。選択するのがだいぶ楽になりましたね。
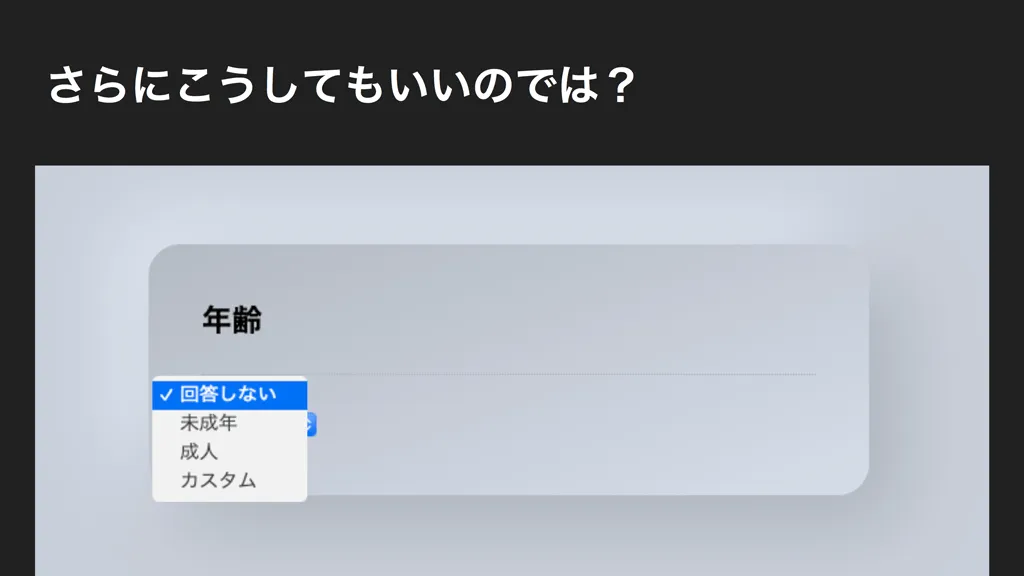
さらにシンプルにできるかもしれません。

選択肢を「回答しない・未成年・成人・カスタム」の 4 択にするのはどうでしょうか?
こと登録フォームにおいては、詳細な情報の入力が求められがちですが、はっきり言ってめんどくさいですよね。しかもめんどくさい項目に限って必須条件なんですよね。登録フォームがめんどくさくて登録をやめたという経験がある人、けっこういらっしゃると思います。登録フォームで離脱されてる割合が高いというサービス事業者の方もけっこういらっしゃると思います。
何のためにそのデータを収集しているか、それを見つめ直せばユーザーに優しいフォームに変えられるかもしれません。
正確な情報をユーザーに求めすぎるのをやめにしましょう。
マウスホバーでしか開けないドロップダウン

すみません、これは実例をお見せできません! なのでプレースホルダーで失礼します。
「ユーザーはマウスやトラックパッドを利用しているに違いない」という思い込みでウェブサイトを実装していませんか? たしかに、実際に、ほとんどのユーザーはマウスやトラックパッドを使っています。しかし使っていないユーザーも確実に存在しています。身体的に使えないユーザーがいますね。一時的に使えない場合もあります。しかたなく使えない場合もあります。マウスの電池が切れたら? キーボードしかないデバイスだったら?
マウスでホバーでしか開けないドロップダウンは、マウスがないユーザーにとって虚無でしかありません。例えばグローバルメニューがそういうドロップダウンになってると、目的のページに遷移できないという事態に陥りかねません。
ドロップダウンに限らず、インタラクティブな UI をマウス操作以外にも対応させるには知識と想像力が必要です。対応が難しければ、そもそもドロップダウンをやめることも考えてみてください。ドロップダウンにこだわる理由は何か? さまざまなユーザーに対応するのが大変になるのなら、こだわらなくて良いのです。
特定の条件でしか利用できない実装はやめにしましょう。
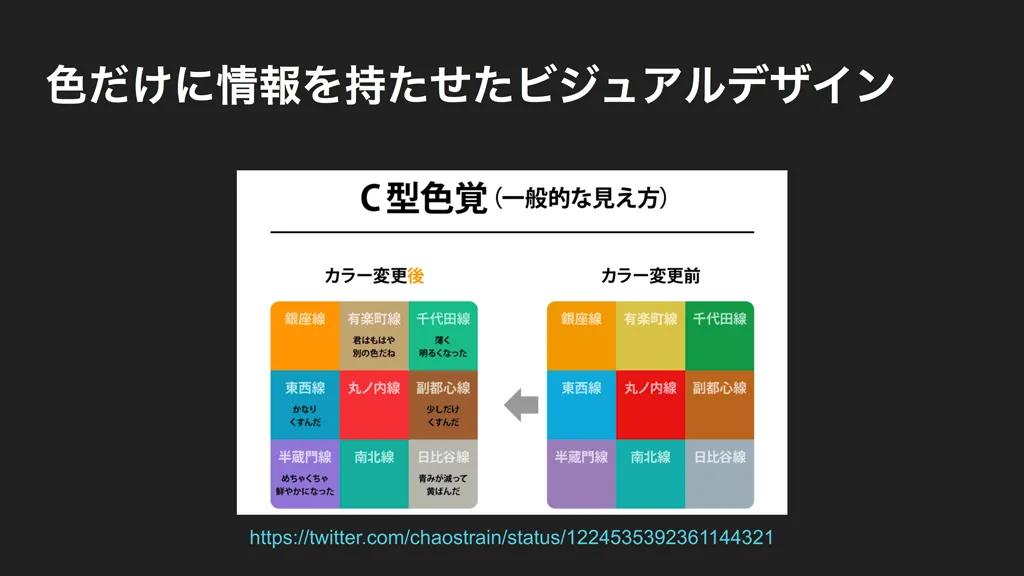
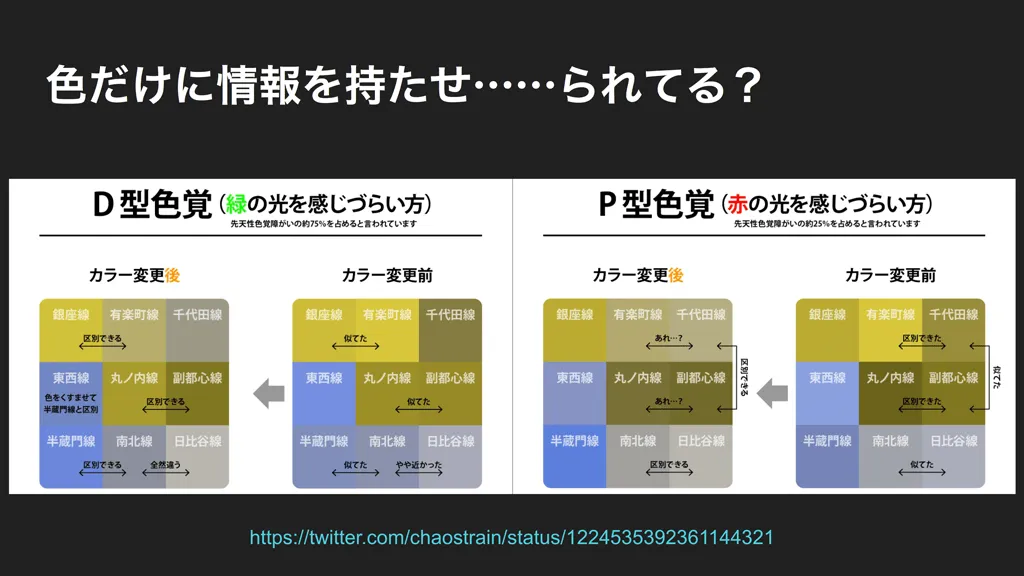
色だけに情報を持たせたビジュアルデザイン

意味を色だけで表現すると、色を判別できない人や判別しづらい環境でユーザーの手が止まってしまいます。
この画像はツイッターのカオストレインさんという方のツイートから引用した物です。(元ツイート)
東京メトロは最近路線のシンボルカラーを変更しました。これにより各路線の区別がつきやすくなったという人もいると思います。

しかし、P 型の色覚特性を持つユーザーにとっては、以前より判別しづらくなってしまったようです。このように一色の塗り潰しだけで情報の違いを表現するのはとても難しいです。使う色が増えれば増えるほど難易度は高くなりますよね。ベタ塗りだけではなく、縞模様や水玉模様と組み合わせたり、可能ならばラベルをつけましょう。

メトロでは色だけでなく路線ごとにユニークなアルファベットを併記して違いを表現しています。つまりラベルですね。
メトロのウェブサイトでは遅延情報がファーストビューで確認できますが、そちらにも平常運転やダイヤ乱れが記号だけでなくラベルも添えられています。

ラベルがあれば色覚特性を持った方にもわかりやすいですよね。
ウェブサイト内のあらゆる色について議論する必要はありません。区別させるべき情報があったとして、その判断材料を「色だけ」にしてはいけない、ということです。
色は誰にでも同じように見えているという前提はやめにしましょう。
フォントサイズはブラウザデフォルトのまま

フォントサイズについて、大変興味深い調査結果が「Pixels vs. Ems: Users DO Change Font Size」という記事にまとめられています。
Pixels vs. Ems: Users DO Change Font Size by Evan Minto
Internet Archive の調査によれば、ブラウザのフォントサイズをデフォルトから変更している人の割合は対象者うちの 3.08%でした。これは直近一年間の世界での IE のシェアの 2.2% という数値より多いです。
Monthly 2019-01 to 2020-01 | Browser Market Share Worldwide | StatCounter Global Stats
この数値を高いとみるか低いとみるかは議論の余地がありますが、少なくとも「ユーザーは皆、フォントサイズはブラウザのデフォルトのまま」という想定を止めるには十分な数値です。
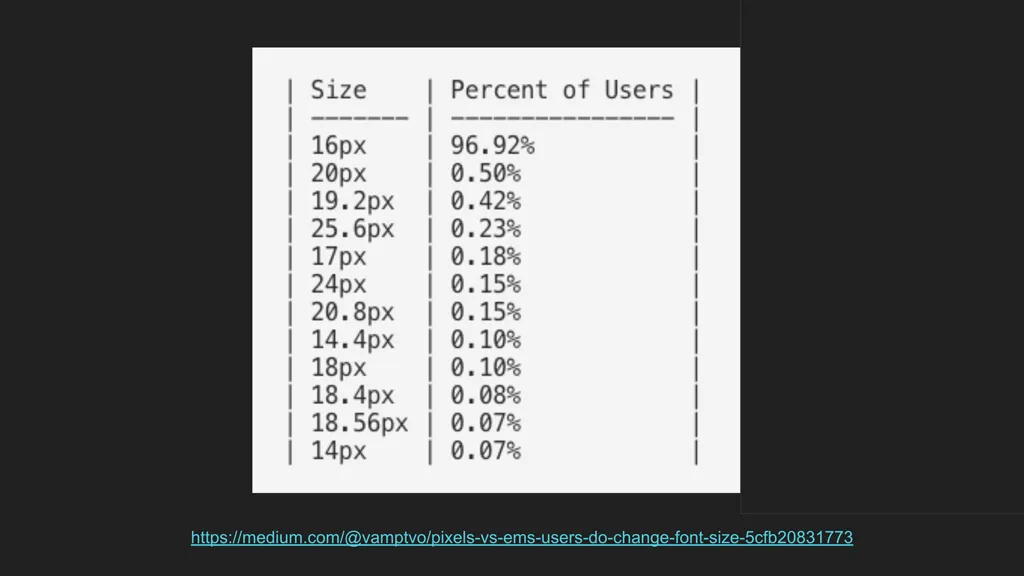
ではユーザーはフォントサイズをいくつにしているのか? 記事に表がありました。

一番多いのはブラウザデフォルトの 16px ですが、次に多いのは 20px でした。19.2、25.6、17 と続いて、14.4px や 14px という数字もあります。フォントサイズを拡大しているユーザーだけでなく、縮小しているユーザーも確実にいるということです。
ウェブサイトではフォントサイズを拡大した時に、重要なテキストやリンクが別の要素に隠れてしまう問題が起きることがあります。常にフォントサイズを拡大してウェブサイトを利用しているユーザーがいたとすると、重要な情報が最初から隠れていて気づけない、という事態になりかねません。これは体験を大きく損ねますね。
フォントサイズの変更にある程度対応することはとても重要です。この記事のタイトルにある通り、Users DO Change Font Size、ユーザーはフォントサイズを変更するんです。
ユーザーはフォントサイズの変え方なんて知らない、知っててもやらない、と決めつけるのはやめにしましょう。
自動的にダークモードに切り替わるデザイン

ある時間になると自動的にダークモードに切り替わる……流行ってますよね。今日の参加者の中にもそのアイデアをプロダクトに採用したという人はいると思います。しかし、夜間はダークモードが誰にとっても望ましい、と決めつけてはいけません。特に自動的にモードを切り替えるのは注意が必要です。
先日、大変興味深い記事が公開されました。ニールセン・ノーマン グループというサイトの「Dark Mode vs. Light Mode: Which Is Better?」という記事です。
Dark Mode vs. Light Mode: Which Is Better?
記事ではダークモードとライトモードについての検証結果がまとめられていました。

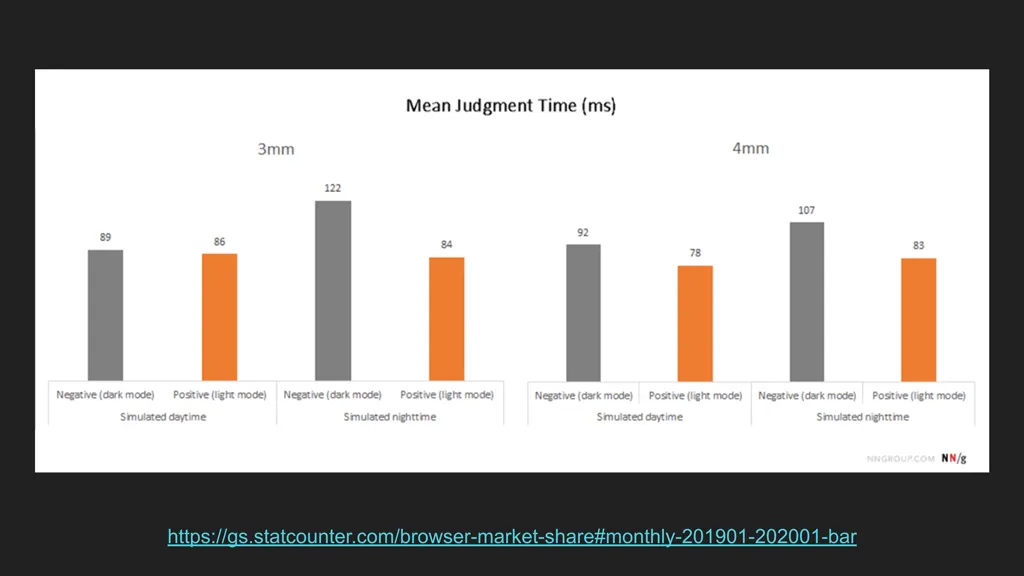
ダークモードとライトモードを、日中と夜間をシミュレートした場合の、文字の判断速度がグラフ化されています。
灰色の棒がダークモード、もう一方がライトモードのスコアです。3mm、4mm というのは文字の大きさです。数値が短いとより速く判断できているということです。日中でも夜間でも、ダークモードに比べてライトモードの方が文字を速く判別できている、パフォーマンスが高いという結果でした。
科学的な解説もあります。
ライトモードでは全体的な光がより多くなり、瞳孔がより収縮します。その結果、球面収差が少なくなり、被写界深度が深くなり、目を疲れさせることなく細部に焦点を合わせる能力が全体的に向上する(筆者訳)
しかし、記事には「白内障や関連障害のある人にとってはダークモードの方がパフォーマンスが良い場合がある(筆者訳)」とも書かれていました。
また、「ライトモードを長期的に利用すると近視に関連する(筆者訳)」とも書かれています。
この記事の結論では「ライトモードの方が多くのユーザーにとってパフォーマンスが良いが、ダークモードに切り替える機能は提供すべきだ(筆者訳)」としていました。それは、視覚に特性を持つユーザーや、読書を目的したアプリケーションでは、ダークモードが有効だと考えられるからですね。
ウェブサイトの表示にバリエーションが用意されていることはとても有意義です。ダークモードもライトモードモードも両方大事です。そしてそれらは、ユーザー自身の意思によって自由に選択されるべきです。
1つのモードを強制するのはやめにしましょう。
社会におけるウェブ制作に必要なこと

ここまで具体的な例を6つお話ししてきました。それらに共通していたことは何でしょうか?
「ユーザーが自由に利用できるようにする」実はこれだけです。これさえできれば 100 点満点合格、大勝利です。

すなわち、ユーザーが望む形でウェブサイトを利用できるすること、です。
- 名乗りたいように性別を名乗れること
- 答えたくない項目に答えないでいられること
- 複数の入力方法で操作できること
- 複数の材料で判別できること、
- 複数の文字サイズで自由に閲覧できること
- 複数あるモードを自由にトグルできること
ウェブサイトはいろんなユーザーが利用しています。ですから、特定のユーザーに向けたウェブ制作になってはいけません。
いろんなユーザーに向けてウェブ制作する、それだけでいろんな人に優しいウェブサイトになれます。
いろんな人に優しいウェブサイトは、いろんな人が使いやすいウェブサイトになれます。
作り方を工夫すればより多くの人にコンテンツの価値を届けることができるわけですね。
企画、ビジュアル、コーディング……それぞれのワークフィールドで、この思想を持ってどこまでやっていけるか、皆さんも考えてみてください。
仲間と一緒にやる

そして、仲間と一緒にやりましょう。これはある種の戦いです。一人で戦ってはいけません。何事も一人では限界があるものです。学習速度、知識の幅、使える時間、持ち得る発想、そして経験……。だからこそ、志を同じくする仲間が必要です。できればいろんな土壌で育った仲間を集めましょう。

探し方はいろいろあります。
- SNS
- ミートアップ
- ブログ
- ポッドキャスト
- ビデオキャスト
重要なのは探してる宣言をすることです。まず発信しましょう。同じように探している人や、探して欲しい人に届きます。
あっ実は僕、ちょうど YouTuber でして……。

#deisui_html_radio というタイトルで、サイバーエージェントのますぴー(@masuP9)と一緒に生放送の配信をだいたい月イチでやっています。
配信ごとにゲストを呼んだり呼ばなかったりしながら、ウェブのあれこれをやいのやいのと語らうトーク番組です。僕らはこの配信でたくさんの仲間を見つけました。#deisui_html_radio も、ますぴーという仲間がいたからできていることです。ますぴー、サンキューな!
仲間はすぐには見つからないかもしれません。けれど探さないと見つかりません。見つけるために、探していると叫びましょう。
まとめ

ウェブサイトはみんなのために作りましょう。
みんなは多様であるということを知りましょう。
利用する条件を限定せず、みんなを制限しないように作りましょう。
そして一緒にやっていく仲間を探しましょう。
この社会にはいろんな人がいますよね。そのために考えなければならないことは本当にたくさんあります。
みんなに優しいウェブサイトを作れるのは、我々ウェブ制作者だけです。ウェブ制作している我々も、「いろんな人がいる社会」のうちの一人、みんな同じ社会の一員なわけですね。
みんなとは、僕であるし、あなたであります。誰一人としてその枠から外れされてはいけません。
みんなに優しく、みんなが使えるウェブサイトを、作っていきましょう。
なんのためにウェブ制作をしていますか? みんなのためにウェブ制作をしませんか?
それが Web Creation in Society がなすべきことだと、僕は考えます。
ご清聴ありがとうございました。
ブログ化ここまで。2020 年 2 月 15 日発表、同年 5 月 20 日記事公開。